用超多细节探讨 Apple 官网的设计哲学
当我们谈论起产品设计、用户体验,总是离不开Apple,它所坚持的设计哲学是对细节和质量的极致追求。今天我们一起来学习下Apple的设计哲学,看看Apple的设计是如何引领全行业的。
一、沉浸与交互式体验

1.连续性
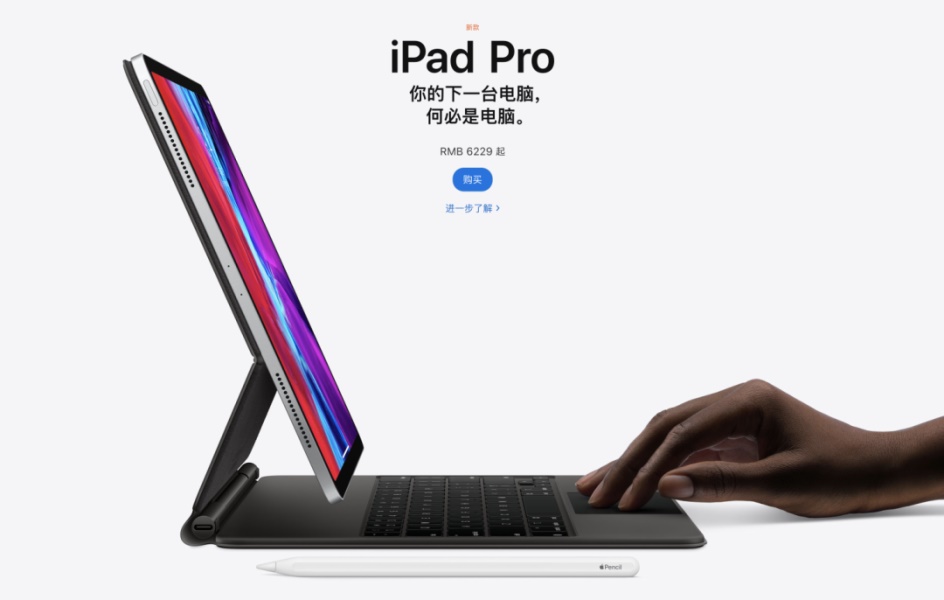
在iPad Pro产品页可以看到,苹果使用了大量的滚动 scroll 来体现连续性。一方面,滚动作为大多数 Web 用户最自然的操作,学习成本极低。另一方面,在冗长的页面下,滚动能让产品特性保持更自然的转场衔接。

2.趣味性
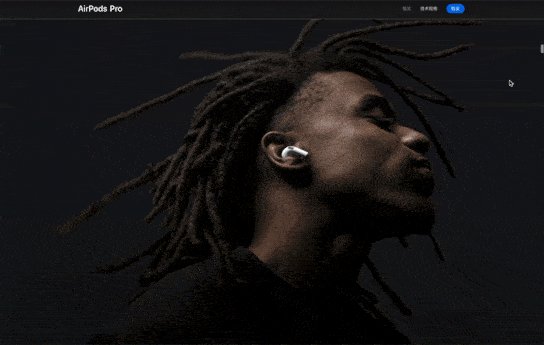
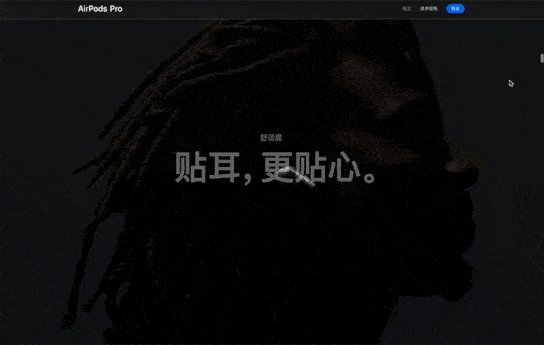
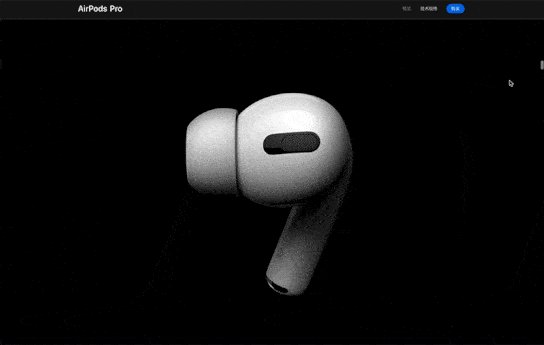
AirPods产品页采用了大量的动画式转换(animated transition),即操作时展示的动态效果,以此来增加趣味性。伴随着丰富的、若隐若显的章节文案,就像电影的旁白一样,娓娓道来。
二、言之有序

1.秩序感
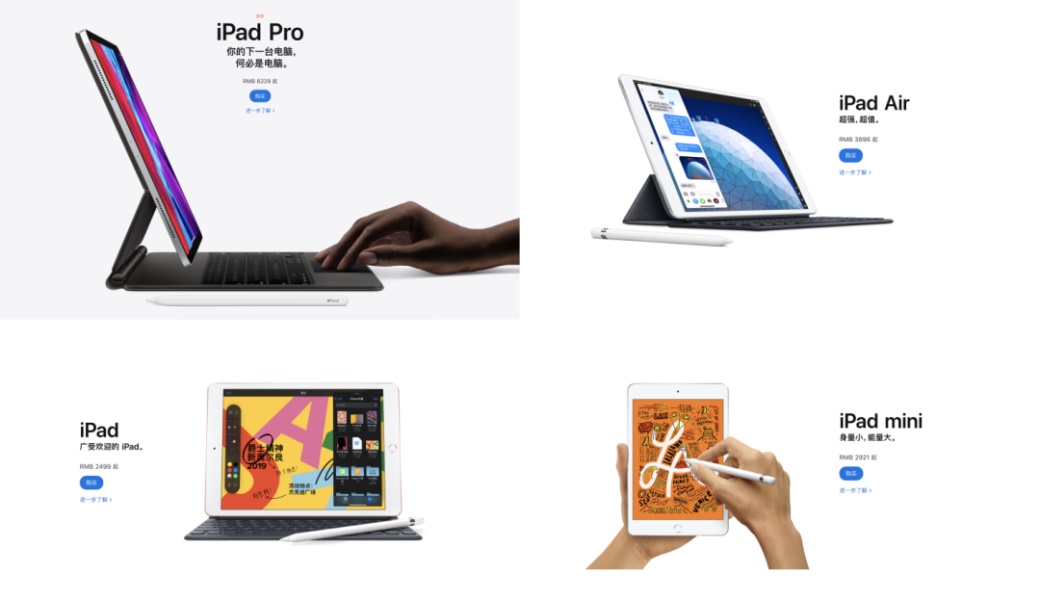
iPad Pro 的拍摄角度接近于正侧面。iPad Air 是四分之三侧面。iPad 是正面。iPad mini 是俯视。如此一来,既显得有序,也不会导致视觉疲劳。

2.设计语言
官网与 iOS 保持协同的设计语言,给用户呈现了一致的感官体验。
从 iOS 11 开始,苹果就采用了 Large Title 大标题的字体风格。字重也从 Regular + Light 的组合,转向的 Medium + Bold ,以此增强信息传播中的识别力。
另外,高斯模糊的标题栏背景、产品的投影等设计语言也保持系统一贯的风格。我们可以很清晰地看到 Web 设计的同步转变。
三、层次

1.视差
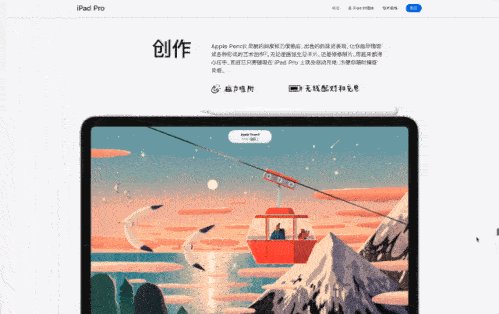
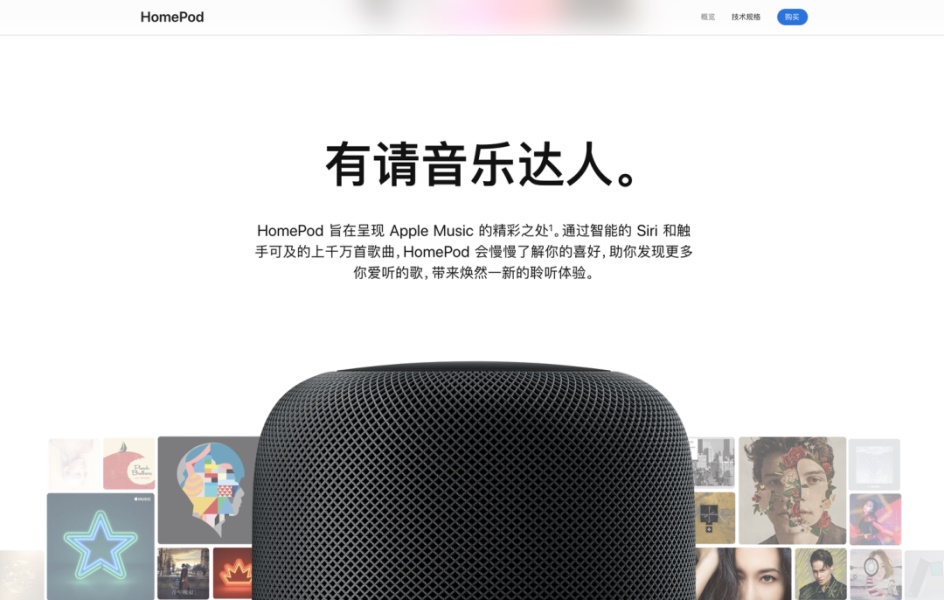
苹果奉行无装饰和极简的理念。将复杂难懂的技术以简洁的形式传达给用户。在信息层次方面,Apple 的编排设计由浅入深,犹如抽丝剥茧。很好地利用了视差滚动,传达图片与文字之间「层」的概念。这种深度感可以增加用户的理解和乐趣。

2.视觉张力
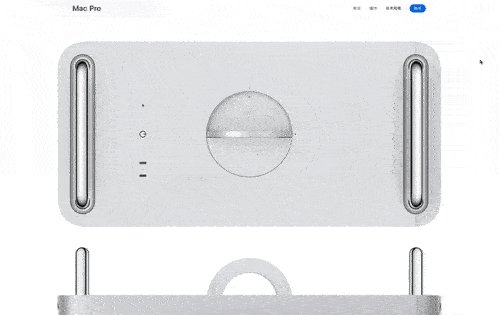
通过元素的大小对比,可以形成一定强度的视觉排斥力。Pro 级摄像头辅以大特写,传达空间意识。视觉上被其构图、美感触动。
四、高级感

1.视觉降噪
高饱和度的色彩会影响人的情绪波动。相反,低饱和度的配色对人眼的刺激较弱,会有一种冷静且克制的高级感。苹果官网的大部分页面除了产品界面色彩和按钮栏之外,其他的文字、背景、控件一律采用黑白灰色系,以此营造高级感。减少使用颜色的数量,降低色彩的饱和度都能削减色彩对人的情绪,起到提升产品高级感的效果。

2.留白
恰当的留白可以更加突出产品内容,让重要的信息更准确地传达。并且能营造出广阔的空间感,让画面得到延伸,呈现一种意境美。

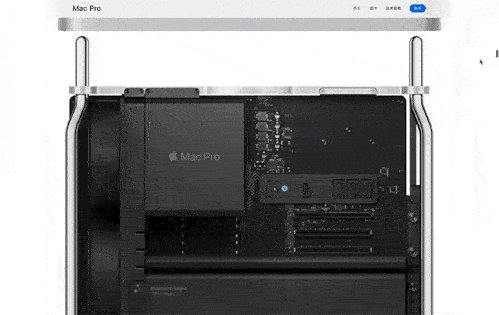
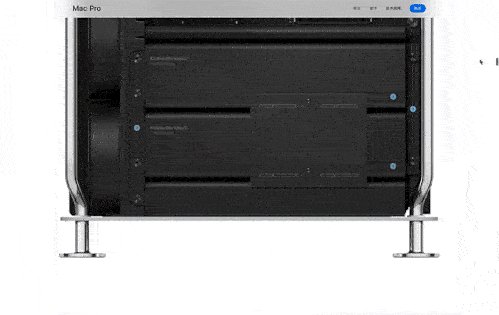
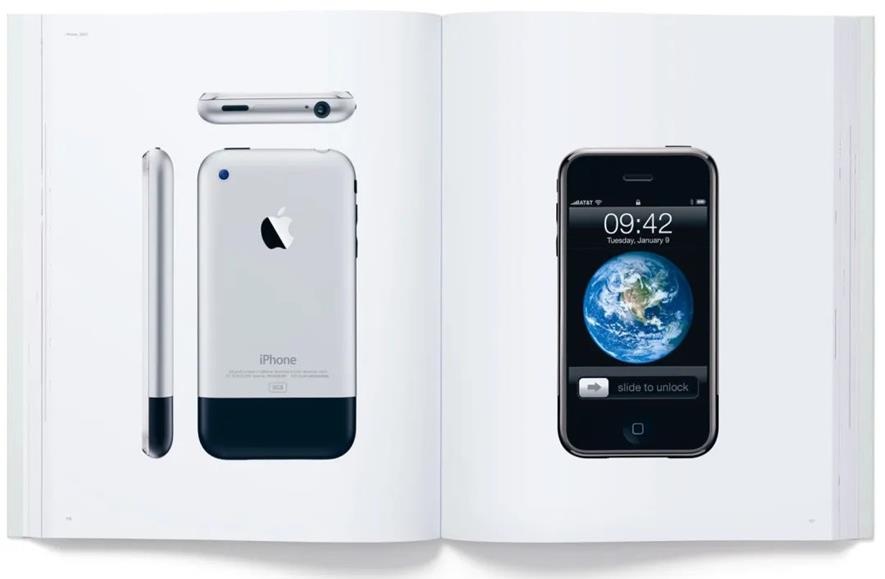
3.配图
苹果官网大部分的产品都是采用实拍+后期修图,而非渲染图。目的就是为了反映真实产品的质感、以及材质光影效果,这一点能看到苹果对于品质的极致追求。

4.文案
Apple 的团队用了完全不对称但押韵、奇怪的排比、双关、重复等修辞手法。这样做的目的就是为了创造一种陌生感、一种独特的语言风格,来凸品牌气质。举几个例子:
重复:iPad Pro「你的下一台电脑,何必是电脑。」
双关:Apple Watch 的「它会时时关心你的心。」
排比:iMac 的「从极速,到神速,任你提速。」
押韵:配件的「可重复充电,又可圈可点。」
对比:iPad mini 的「身量小,能量大。」

五、结语
在Apple的网页视觉中,我们看到了商业创意与用户体验的平衡,我们看到了动画式转换带来的流畅体验,我们看到了雕刻细节的过程。它是设计师不断追求的东西,最终给用户呈现的是额外礼遇般的的产品体验。






 地址:北京市朝阳区朝阳路71号锐城国际1609室
地址:北京市朝阳区朝阳路71号锐城国际1609室 邮编:100123
邮编:100123 手机:15210221375
手机:15210221375 邮件:
邮件: 微信公众号:远齐科技
微信公众号:远齐科技 微博:
微博: 网站:
网站:
 京公网安备 11010502040327号
京公网安备 11010502040327号