如何编写错误提示?这篇全面好文告诉你!
当用户犯错时,什么样的提醒设计才能让他不会恼怒,反而如临春风呢?在我们的生活中不可避免会犯错误,同样当用户使用产品时也可能因为自己的行为而卡在操作流程的某处。如果出现这种情况在产品内处理不当的话,可能会使用户感到非常沮丧,是否能避免这种情况取决于产品给用户提供何种的用户体验。"产品应具有足够的可用性,以优雅地处理用户的错误动作。"下面将提到常见11种编写错误消息的小技巧可以使用户在遵循错误消息时也能获得良好的用户体验。
1. 文案语义清晰准确
用简洁明了的语言编写错误提示,用户在阅读错误提示时能够快速理解问题。如果错误提示内容给人感觉模棱两可,并且用户无法找到错误原因,对于用户而言则没有任何用处。用户不知道错误的来源,也不知道应该采取何种措施来解决该问题,这些情况会严重影响产品的使用体验。

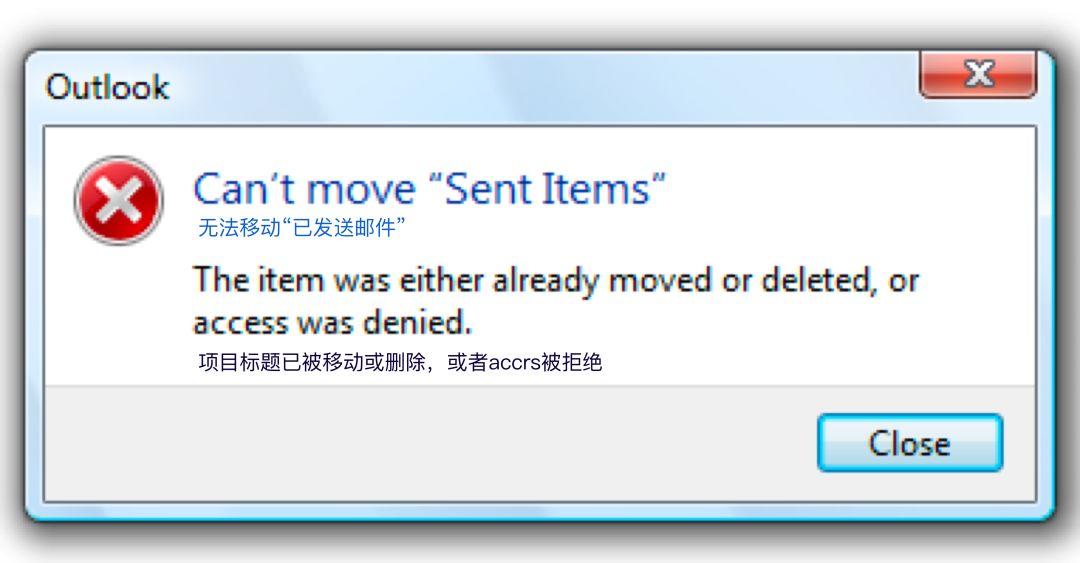
错误提示的内容应该清晰准确例子:

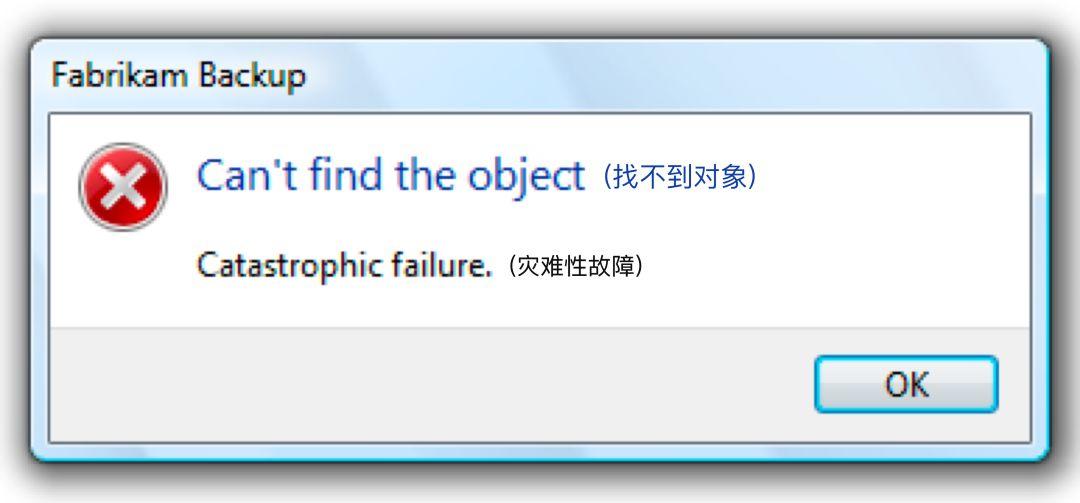
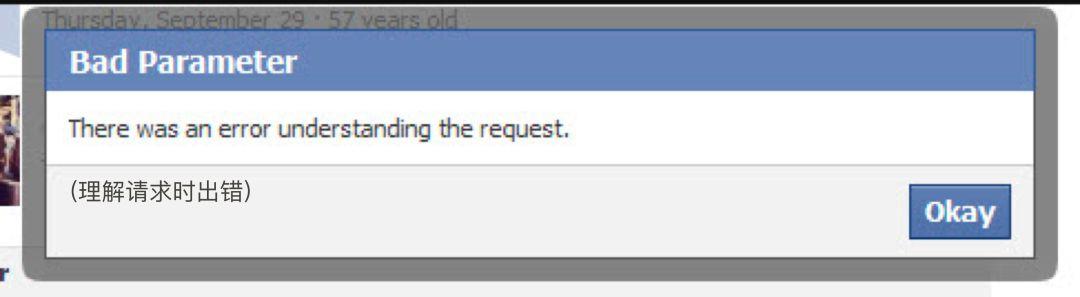
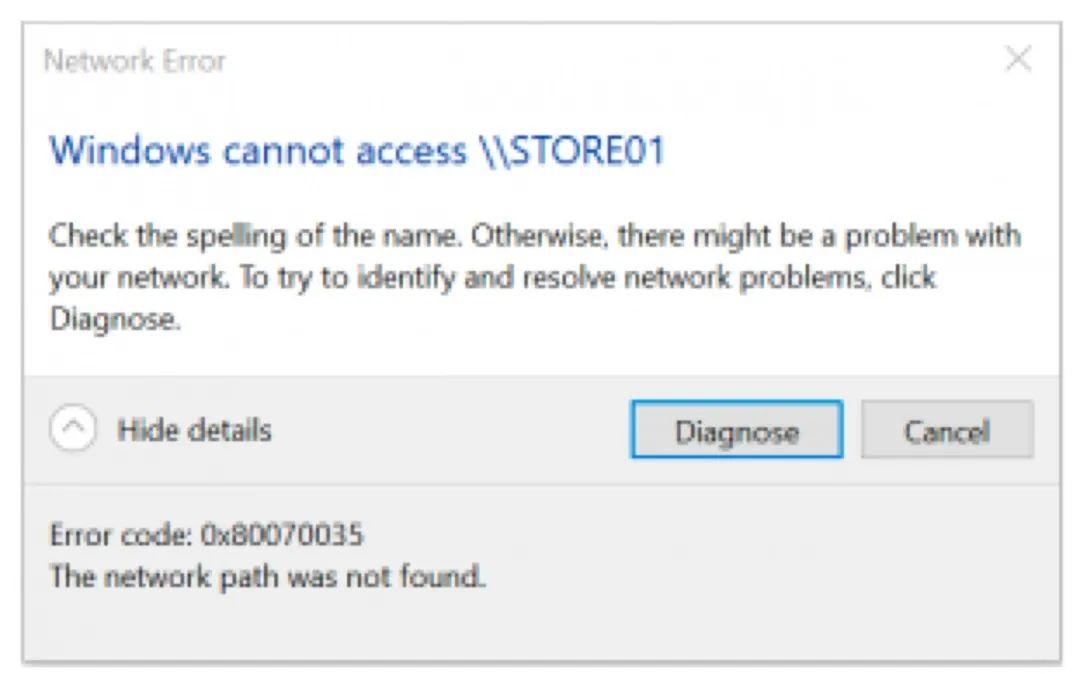
Windows错误消息提示中不提供有关问题和解决方案的任何线索。

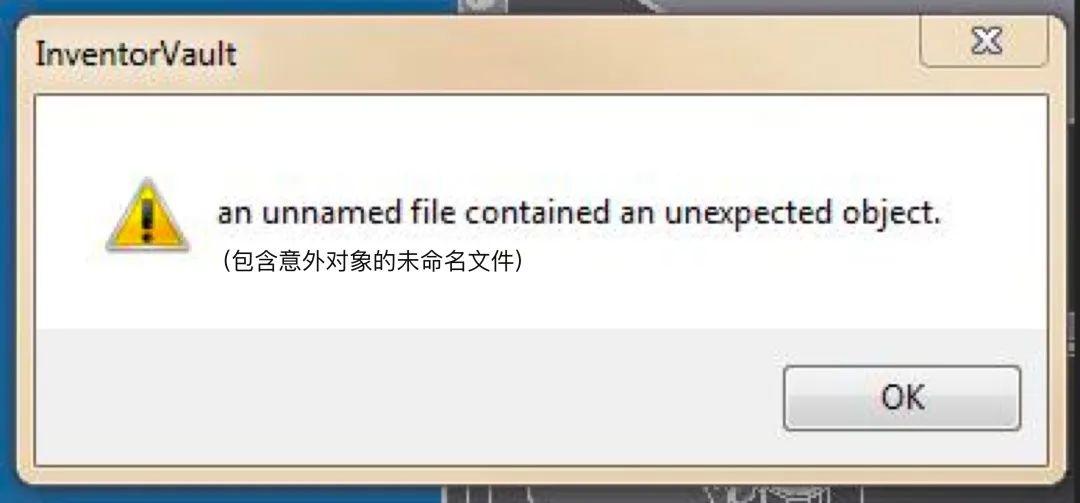
Autodesk提供的错误消息提示内容模凌两可,无法给用户提供有用的信息。
2. 文案简短有意义
错误消息应提示中应包含必要的信息,避免长篇大论。大多数时候,用户不愿意阅读长篇小说。优秀的错误提示需简明扼要,并辅助写出简短的说明,准确的告知用户出现错误的原因以及解决问题的方法,这对用户的意义重大,相比内容冗杂的错误提示能够有效的提高用户用户的阅读效率。
特别需要的注意的是避免使用多余的形容词汇和无意义的语气助词,且不要过度沟通问题。
 简短而有意义的错误提示更容易被用户理解例子:
简短而有意义的错误提示更容易被用户理解例子:
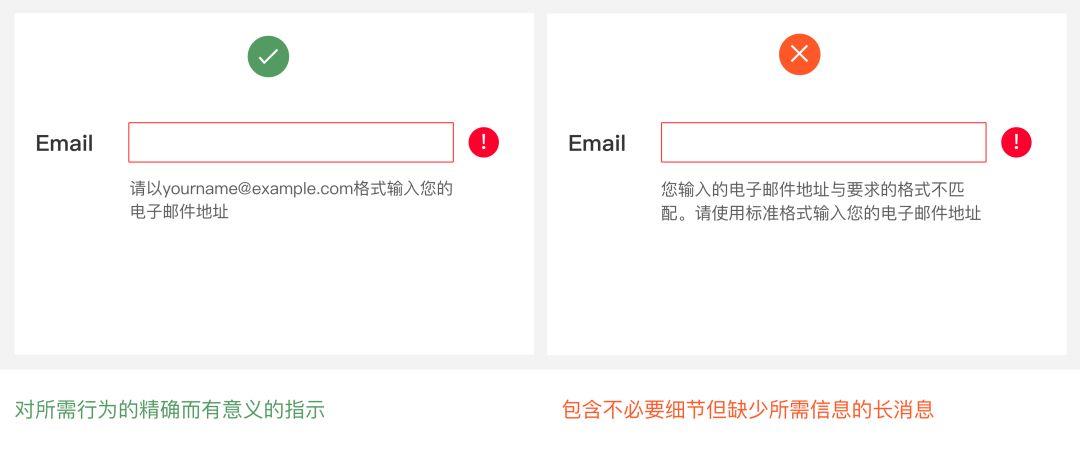
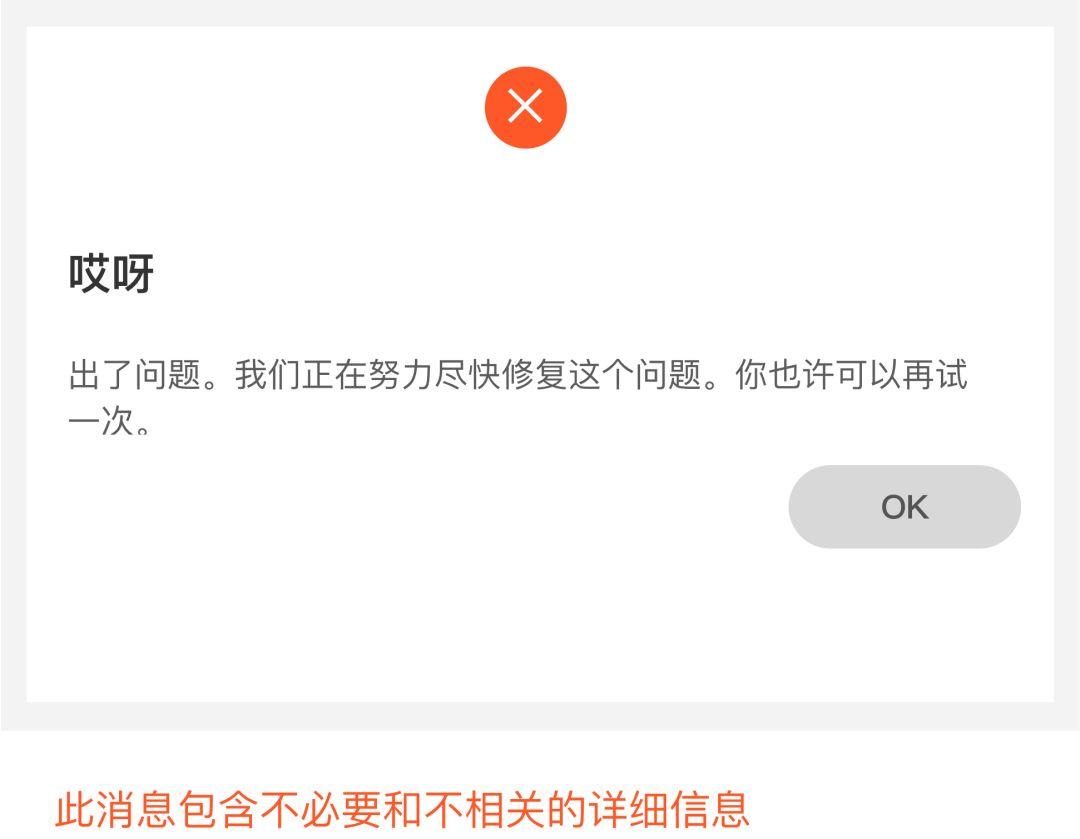
 避免这种对用户无意义的信息出现(案例中的提示对用户没有实质性的帮助)
避免这种对用户无意义的信息出现(案例中的提示对用户没有实质性的帮助)
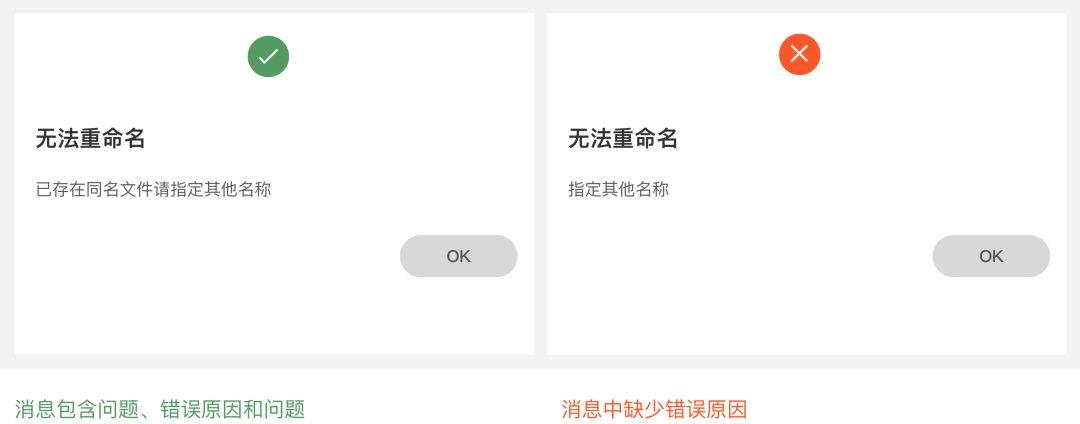
 一条有用的信息不应该缺少对用户有用的必要信息
一条有用的信息不应该缺少对用户有用的必要信息
3. 避免使用专业的技术术语
我们的受众大多数是普通用户,他们对发生问题的技术细节不感兴趣。如果消息中包含技术术语或行话,用户会因为不明白其中的真正含义而感到困惑。错误提示中尽量使用简单明了的语言,而不参考专业的技术术语或者行话。
如果需要提及技术细节和复杂细节,用简单的概括性词汇告诉用户结果即可,例如使用"排除故障"等简单的词汇指导用户,以便用户可以快速的解决问题。

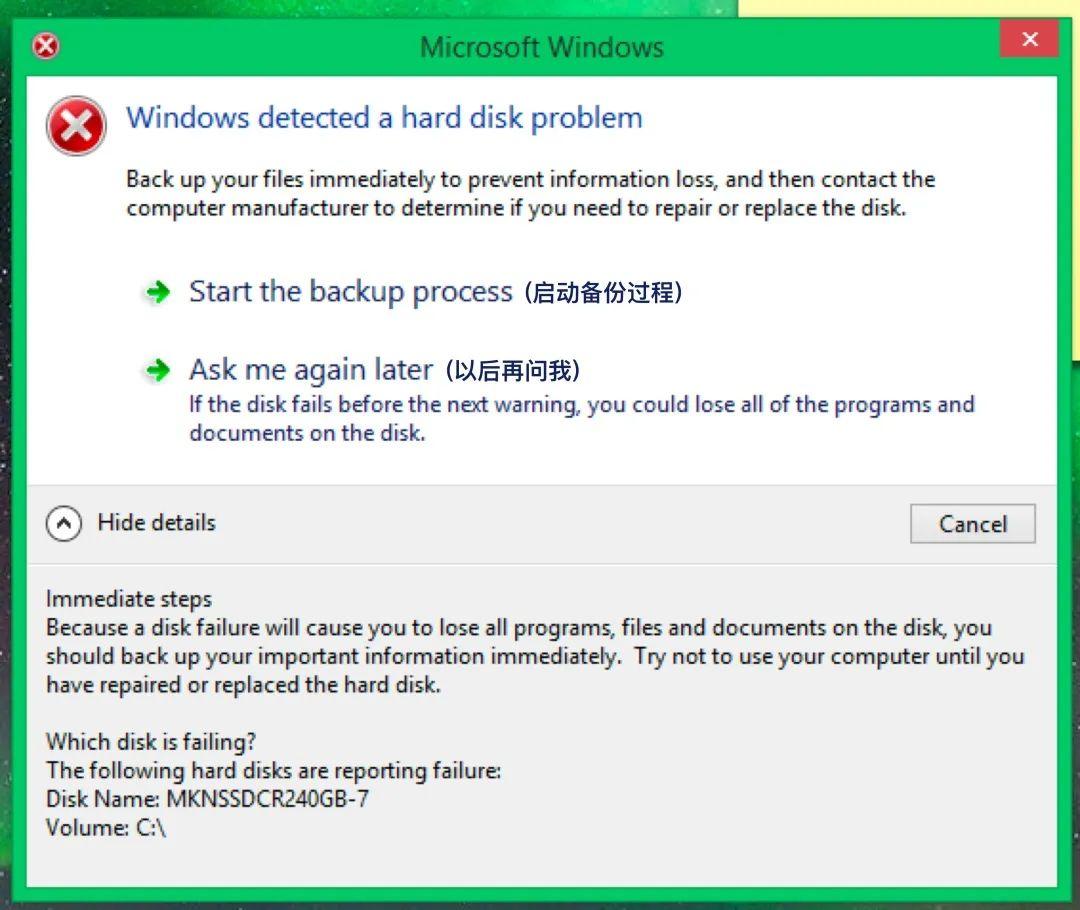
专业的技术名词使显得更加复杂例子:

技术错误消息的示例:包含URL等专业的技术术语

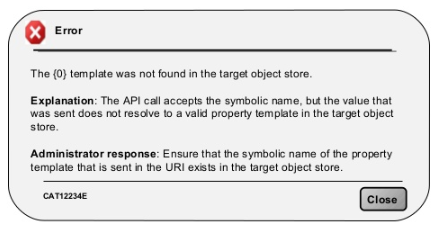
技术错误消息的示例:其中包含发生程序错误的文件位置等专业技术名词
4. 谦虚-不要责怪用户
一个好的错误消息是谦虚的。它可以将问题优雅地传达给用户,而不是因为用户的一些误操作而指责用户,用户可以一次又一次地执行错误的操作。但是设计的责任是以一种谦虚友好的方式将他的错误告知他。
"在错误消息中融入更多人性化的一种好方法是考虑向某人大声解释,当您在对话中说出来时感觉如何。"
——索尼娅·格雷戈里
 用户在阅读侮辱性消息时感觉不佳例子:
用户在阅读侮辱性消息时感觉不佳例子:
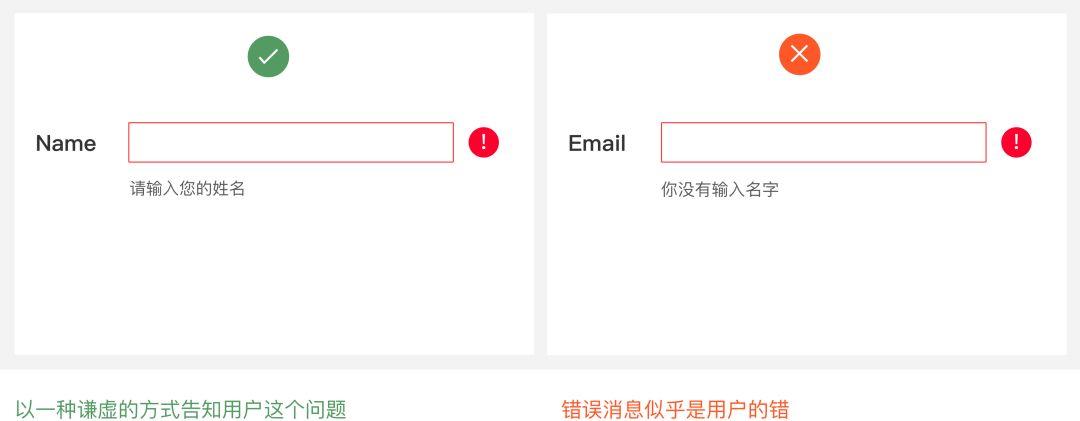
 文案中带有否定性的语句,显得对用户不够尊重
文案中带有否定性的语句,显得对用户不够尊重

对用户提出苛刻的要求
5. 避免使用否定词
在用户界面上需要避免使用某些否定词。由于错误消息是基于用户的某些异常行为,因此系统可能会显示一些对用户行为否定的内容。
John Ekman给出了一个很好的使用"是"和"否"的例子:"几年前,在去美国途中在斯德哥尔摩机场办理登机手续时,我问柜台的女士是否有可能升等商务舱。她的回答是:"对不起,但这是不可能的。您将为此支付额外的费用。"在检查回程航班时,我再次尝试了同样的事情,但是这次的答案是:"当然,先生!你想怎么支付呢?"
因此,即使座位可用性和升级可能性相同,我仍然得到两个完全不同的答案:一个"是"和一个"否"。

如果用户输入错误,请避免使用负面词汇例子:

此消息既不清晰也不使用肯定的词汇
6. 给予用户明确的指示
良好的错误消息包含三个部分:识别问题,详细的错误信息(如果有帮助的话)和解决方案(如果可行的话)。每当发生错误时,用户都希望尽快修复,错误消息应该为用户提供足够的信息,以指导用户如何摆脱错误情况。
该消息还可以为用户指定一个方向,帮助用户找到有关该问题的详细帮助措施。
 一条消息应完整的显示问题、详细的错误信息和解决方案例子:
一条消息应完整的显示问题、详细的错误信息和解决方案例子:

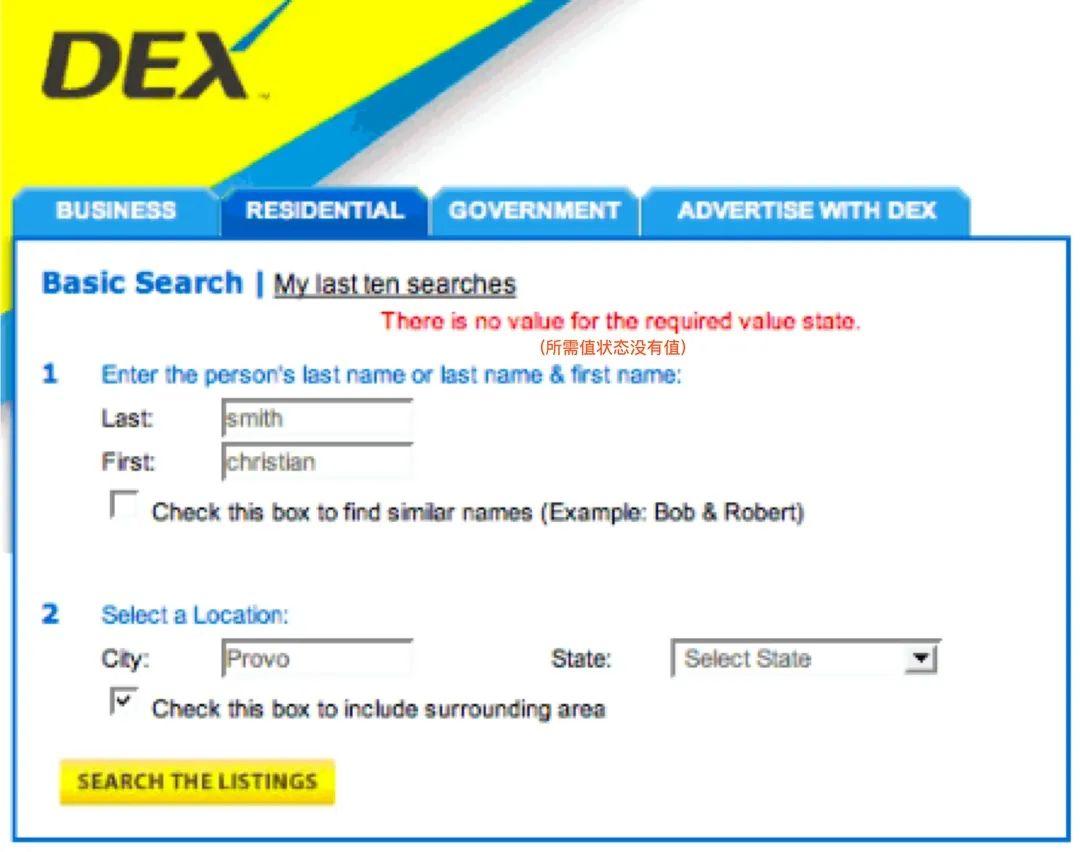
在此消息中,缺少错误原因和解决方案的指示
7. 提供切实有效的信息和具体的指示
该消息应包含相关切实有效的信息,以便用户可以轻松关联指定的位置和选项。指出问题的确切位置-用户应该去哪里以及需要采取什么步骤来解决问题。
如果错误消息中包含模糊的信息,则用户会感到困惑,并且很难消除错误。
 一条消息应包含对用户切实有用的信息例子:
一条消息应包含对用户切实有用的信息例子:

此消息中给出了三种可能的错误原因,可能会使用户感到困惑
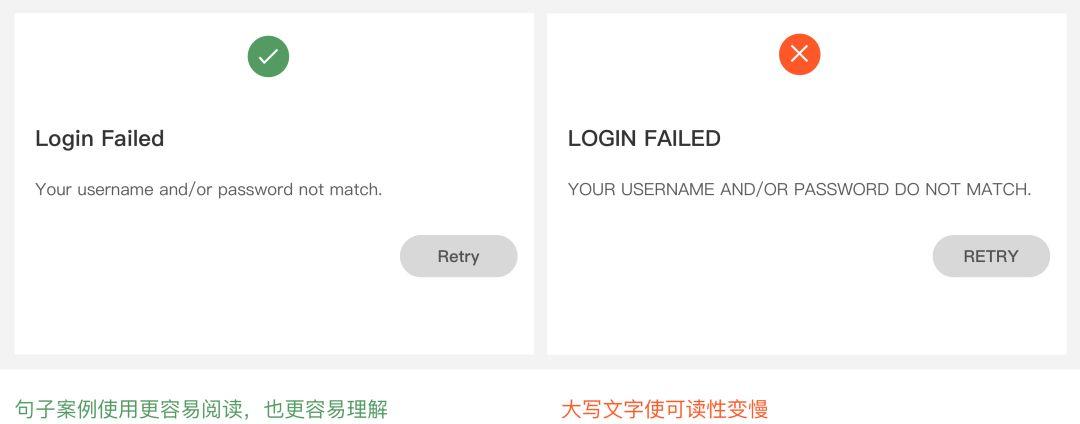
8. 避免使用大写文字
在英文中大写文本难以阅读,错误消息是一个向用户通报某些紧急情况的地方,这个时候使用大写字母文本可能会让用户因为错误而感到灰心。

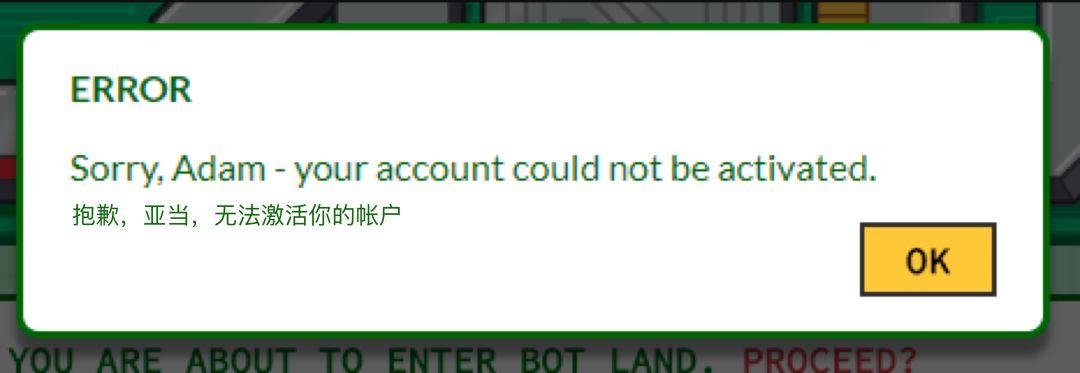
大写文字像是在向用户大声呼喊,感觉不够尊重用户
9. 提供恰当的操作指示
操作是处理错误消息提示的重要组成部分,合理的操作可以为用户提供有关下一步的操作指示。采取行动是可能解决当前问题的有效途径,一条消息中可以包含一个或多个用户操作。
"给警报按钮简洁明了的逻辑标题。最佳按钮标题由一个或两个词组成,描述选择按钮的结果。"
——iOS的指导方针
如果用户必须执行特定的操作来消除错误,那么使用与按钮标题相同的操作名称。

合理的操作提示是处理错误消息提示的重要组成部分例子:

Microsoft Windows的错误提示中给出的明确而准确的操作指示
10. 隐藏次要的详细信息
对于普通用户而言可能不希望看到除关键信息以外的详细信息,像这种情况则可以将其放在"显示/隐藏"部分。对于那些可能想了解技术细节的高级用户而言,它们可能很有用。相对次要的信息隐藏即可,因为大多数情况下用户不会点击"显示/隐藏"部分。
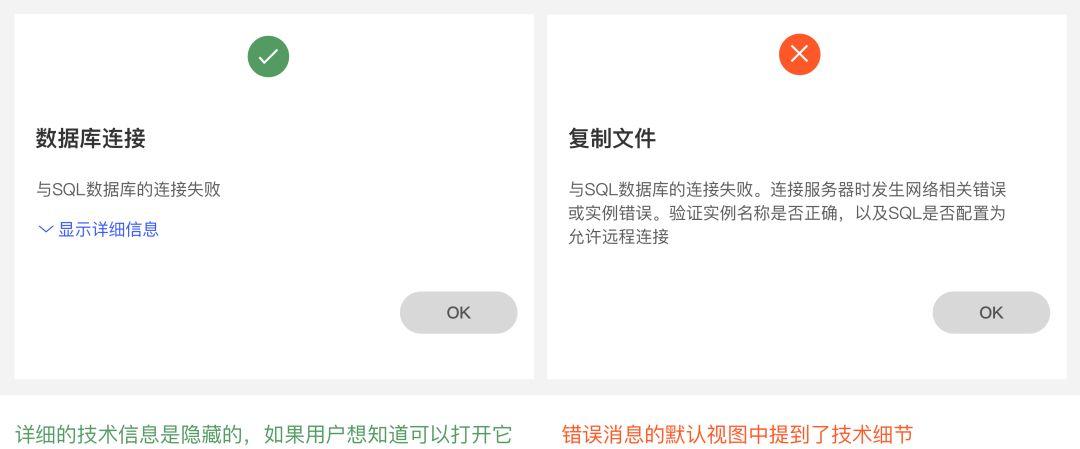
 渐进式的信息展示能够很好的隐藏详细的信息说明例子:
渐进式的信息展示能够很好的隐藏详细的信息说明例子:

用户第一眼对详细的细节信息不感兴趣
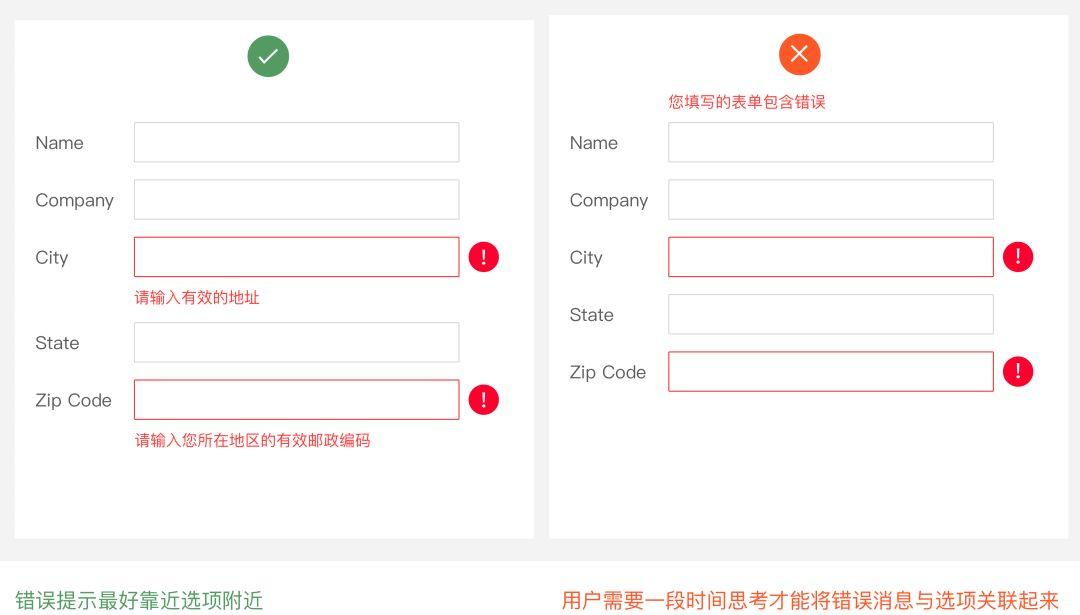
11. 错误提示紧跟所属区域附近
将错误提示放在其所属区域位置附近非常重要,方便用户及时获得信息反馈,避免用户因找不到错提示而感到沮丧。例如:当用户在表单中填写信息时,错误提示最好出现表格附近的位置(底部或右边等位置)。否则用户大大增加用户的寻找错误提示消息的成本,用户无法迅速解决问题。
错误消息应该是可见且引人注意的。即使用户将视图滚动到顶部或底部,错误的信息提示应当始终现在屏幕视图当中。

错误信息提示紧跟控件位置
总结
"最好的错误信息提示是永远不会出现的信息" – Thomas Fuchs最好完全避免错误,但是由于我们生活在人类的世界中,因此不可能将所有事情都做到完美。
但是,通过遵循标准规则和准则,可以以帮助方式处理错误,而不是责怪用户输入错误。
优秀的错误信息提示一定能在文案、情感、交互、功能上同时满足用户:
在文案上语义简洁明确,且不赘述大量无用名词,避免使用专业技术名词。
在情感上照顾用户的感受,避免使用否定词让用户产生消极态度。
在交互上保持错误信息使用出现在恰当的位置;假设信息量过大需要借助"隐藏/显示"来避免在错误提示中同时出现大量信息,显示关键信息即可。
在功能上能够给予用户明确的指示和解决措施,避免用户因无法解决问题而放弃操作。






 地址:北京市朝阳区朝阳路71号锐城国际1609室
地址:北京市朝阳区朝阳路71号锐城国际1609室 邮编:100123
邮编:100123 手机:15210221375
手机:15210221375 邮件:
邮件: 微信公众号:远齐科技
微信公众号:远齐科技 微博:
微博: 网站:
网站:
 京公网安备 11010502040327号
京公网安备 11010502040327号