看不见的设计——关于"分享"的小细节
现在"分享"几乎成为网站的标配。每个网站都想让浏览者把自己的内容传播出去,于是只要是可以分享的地方就有那么一排分享按钮,甚至每张图片每个评论都有分享按钮。但是"分享"可不只是做一排按钮那么简单,它背后藏着很多细节

分享的主体
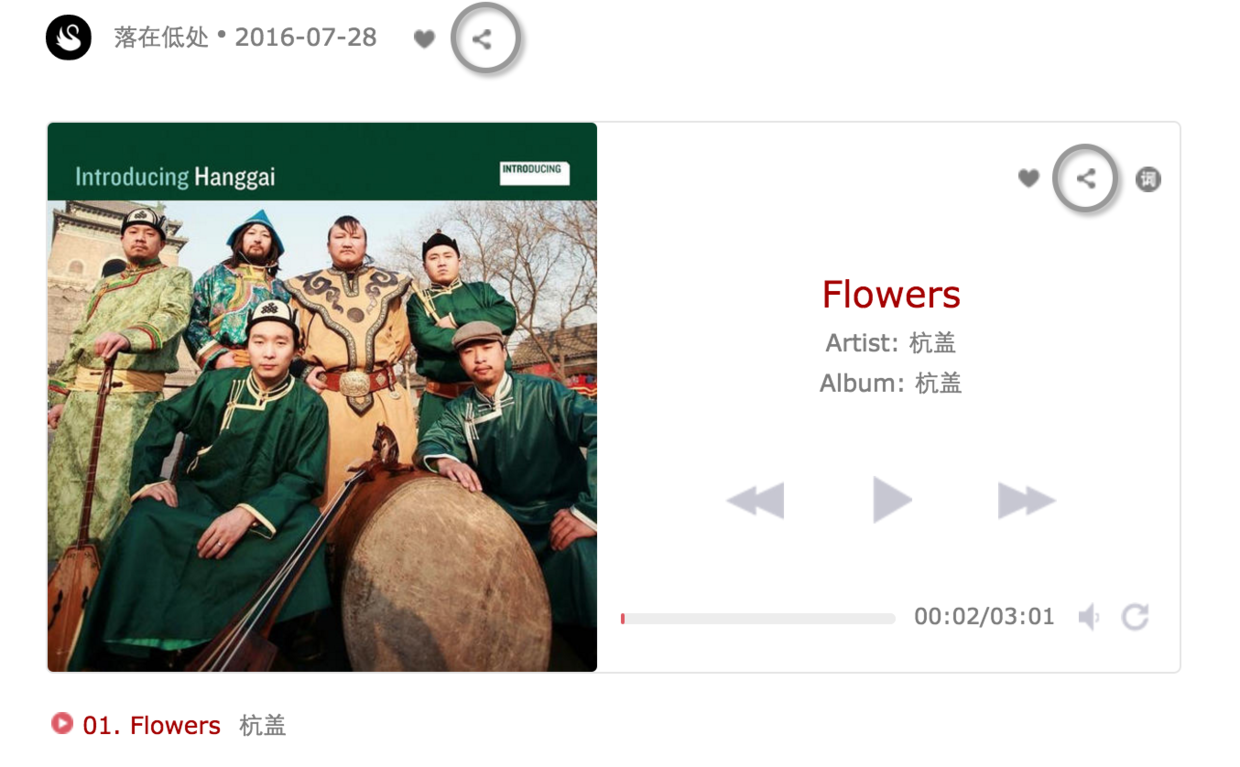
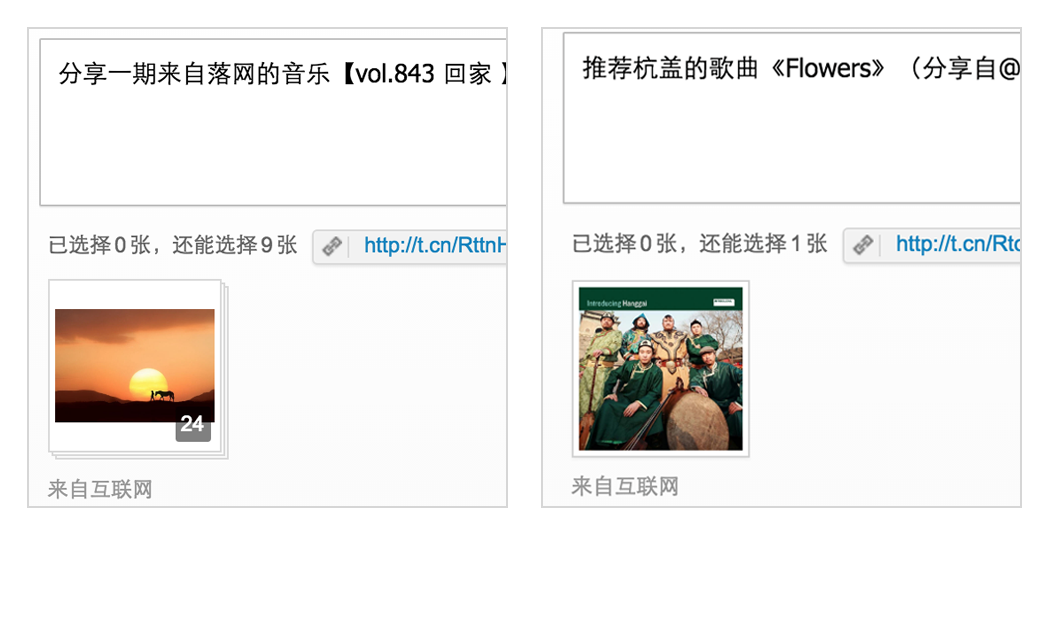
分享,就是我要把这个东西告诉别人。打开一张网页,上面有那么多东西,我要告诉别人什么呢?这个就是分享的主体。一个页面不同位置的分享按钮都有着不同的分享主体。举个例子,我们对比一下落网期刊这里的两个分享按钮,我点击之后选择分享到微博。

分享的结果如下:上面的分享按钮分享的是这个期刊,而下面的按钮分享的是当前播放的这首歌。

可见,当我们给网站某处添加分享功能时,要想清楚分享的主体是什么。对于不同的分享主体做以区分,就更能体现出每个分享按钮的意义,当然一个页面还是不建议出现太多分享按钮。
分享的时机
"分享"的设计同质化比较严重,多数网站都是一排图标。对于用户来说,可能习惯了这种设计,无需"教育"就知道点这些图标可以进行分享。但是与其等待用户主动分享不如让分享按钮在合适的时机出现,让一切自然发生。
比如,阅读类产品可以在用户滑到文章底部时再提示分享,购物类网站可以在用户订单支付成功时引导分享。
分享的视角和内容
社交媒体一般都支持分享的内容自定义,即分享出去所呈现的样子是可以控制的。一般情况下,分享的内容包含以下四项:标题、简介、缩略图和链接。下图是在微信中将一篇文章分享给朋友时所呈现的样子,上面黑色的大字是标题,灰色的小字是简介,右边是缩略图,至于链接,则是当查阅者点开的时候跳转的页面。

由于这些东西是可以自定义的,所以我们可以让分享者分享出去的页面和查阅者点开看见的页面不一样。
当然标题、简介、缩略图也可以根据分享者的当前操作状态随时修改,以达到不同的分享效果,吸引查阅者点击。
分享的特权
对于经过一些社交媒体认证的网站,在分享时是有一些特权的。比如在认证的微信公众号中设置安全域名就可以自定义分享内容,获得微博appkey的网站内容在分享时会被解析为linkcard。下图就是微博linkcard效果,未获得微博appkey的网站分享出去的内容里面带有链接就显示为蓝色的链接,但获得授权的分享出去就会显示为卡片的样式。

微信分享和其他分享
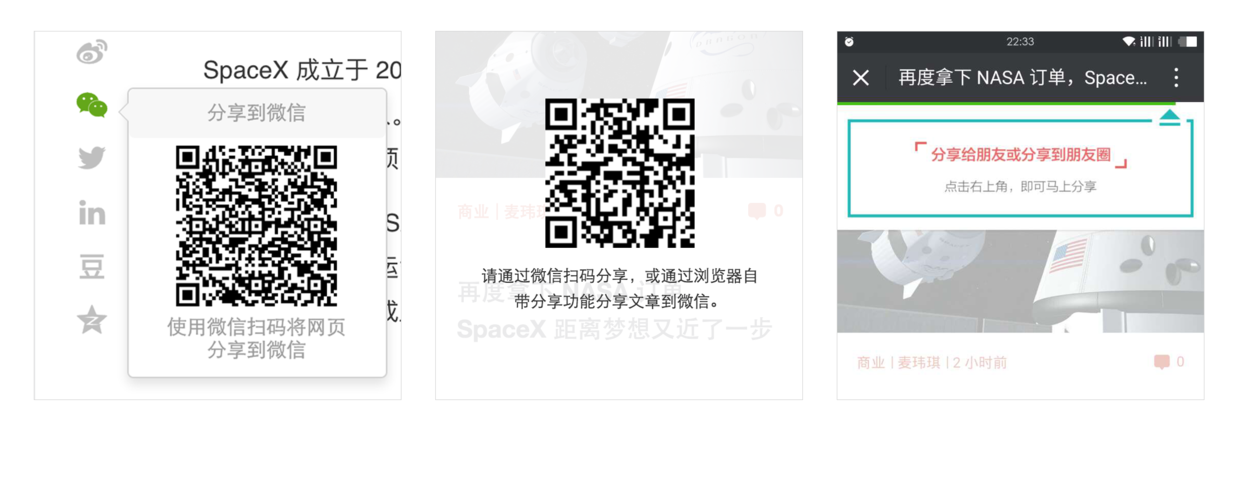
最后单独说说微信分享。在这些社交媒体中微信是个异类,因为对于分享按钮的点击响应微信和其他社交媒体不一样。一般来说点击分享按钮就会跳转到一个新的发布页面(发布微博、发表说说等),但是由于微信没有网页端的朋友圈,分享到微信就只能在移动客户端上操作。所以分享到微信就等同于用户需要使用移动设备扫码在微信内部打开再点击右上角的按钮分享。
"分享到微信"按钮实质上不算是分享,更像是一个提示。由于网页可以在多端打开,所以这个提示也需要根据当前打开设备环境来做不同适应。可以粗略地分为三类:桌面端浏览器、移动端非微信浏览器、微信内置浏览器。桌面打开一般会弹出二维码,提示使用手机扫码再分享;移动端非微信浏览器则是提示用户保存二维码并使用微信扫描;微信内置浏览器则直接提示点击右上角按钮进行分享。







 地址:北京市朝阳区朝阳路71号锐城国际1609室
地址:北京市朝阳区朝阳路71号锐城国际1609室 邮编:100123
邮编:100123 手机:15210221375
手机:15210221375 邮件:
邮件: 微信公众号:远齐科技
微信公众号:远齐科技 微博:
微博: 网站:
网站:
 京公网安备 11010502040327号
京公网安备 11010502040327号