支付宝新Logo为何 "变色" ? 分析 2020 Logo主色趋势
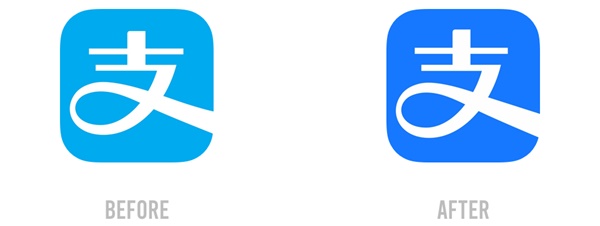
最近支付宝变更了主色,将本来的天蓝色变更成了深蓝色,相信大家都已经在各个平台的推送新闻中关注到这个消息,我们来看看色彩的对比。

一、支付宝色彩改版的分析
要先从年初支付宝举办的合作伙伴大会说起,蚂蚁金服CEO在会中宣布了要将支付宝升级成生活开放平台的战略,帮助国内4千万商家做数字化升级。

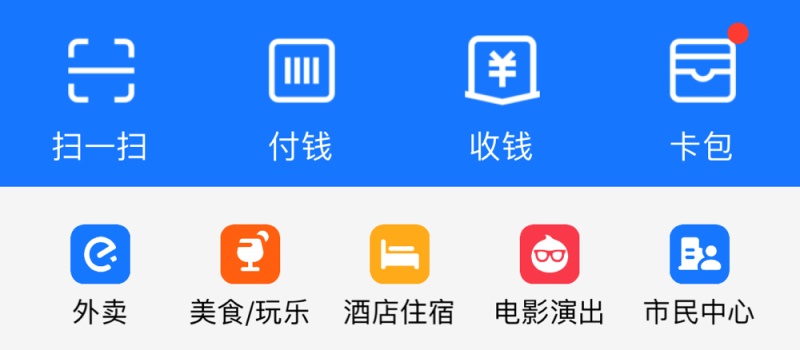
这当中的重点 —— 生活开放平台,其实就是将我们日常生活中需要的服务进行整合,类似大众点评和美团的合体,囊括衣食住行民生等领域,用户只要通过支付宝这个入口,就可以获得各式的服务。直观表现,就是支付宝金刚区顶部的外卖、美食、酒店、电影、市民中心……

是不是看起来越来越不像一个支付工具了?支付宝这几年做过非常多的尝试,包括前两年的支付宝社交。作为设计师,不要只孤立的站在用户角度去理解,任何大型产品的改动,都有商业层面的考虑,而大多都是形式所迫。
资本本身具有扩张的属性,一款产品也要在营收和流量中获得持续的增长,改版就意味着过去的方式已经遇到瓶颈。支付宝背后的蚂蚁金服承受了巨大的监管压力,金融服务上的受限大大影响了发展的进程,直接能感受到的就是余额宝上限降为10W,年化下降到 2.2。
具体细节不深究,结论就是如果支付宝不开辟新的方向,那么营收和市值都无法进一步的增长,而最后它们瞄准的,就是生活服务。
这次改版界面本身的变化并不太大,最直接的改动是logo颜色上的变化。

因为色相范畴并没有大改,所以蓝色具有的商业、专业、严肃的特点,就不多做分析了。我们来从专业层面分析这个色彩的变化。
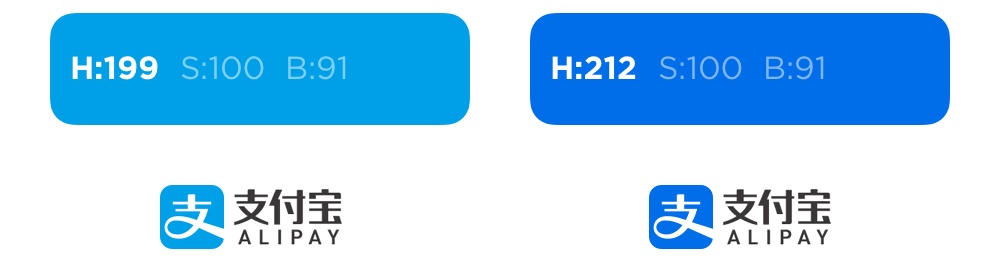
首先通过识色器选出这两个颜色,通过 HSB 值来分析它们的变动。色相 H 由 199→212,饱和度 S 从 100→99,B 值从 91→100。

在这个变化中,饱和度几乎没有什么调整,主要的变动在色相和明度上。色相的小范围变动让本来的浅蓝变成了「深蓝」,通过色相的调整将本来的颜色变得更突出、尖锐。

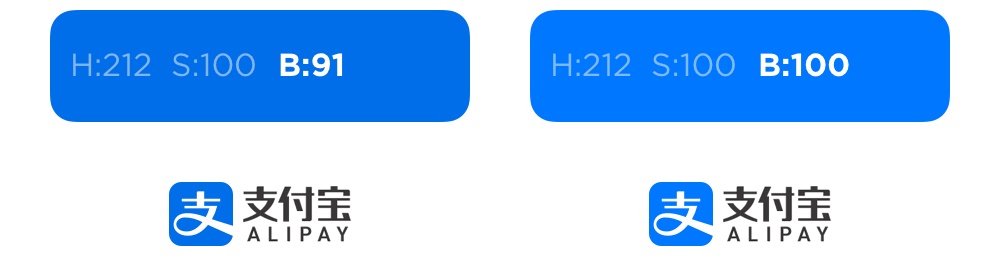
但是这样的改动下,如果明度没有变化,那么颜色就显得有点太 「深「 了,过度严肃化显然也不能讨好用户,所以这次 B 值被拉满提升到了 100,使色彩的感觉更明亮讨喜。

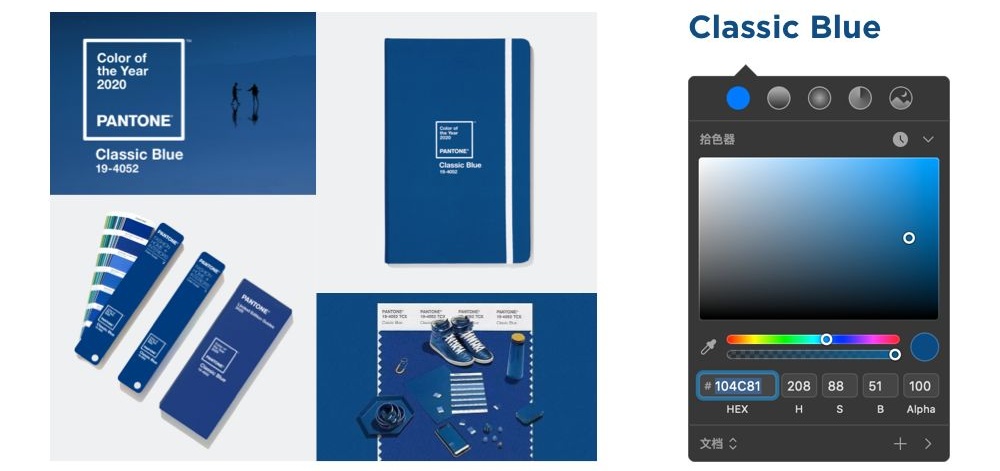
不得不怀疑支付宝色彩的改版受到潘通 2020 年的年度色影响,Classic Blue 19-4052 色,HSB 值为 208.88.51,在色相上与新版的色彩 212 几乎一致。

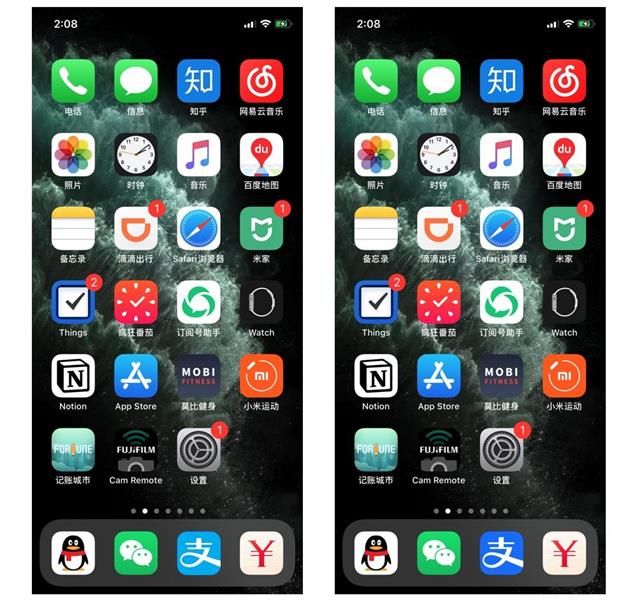
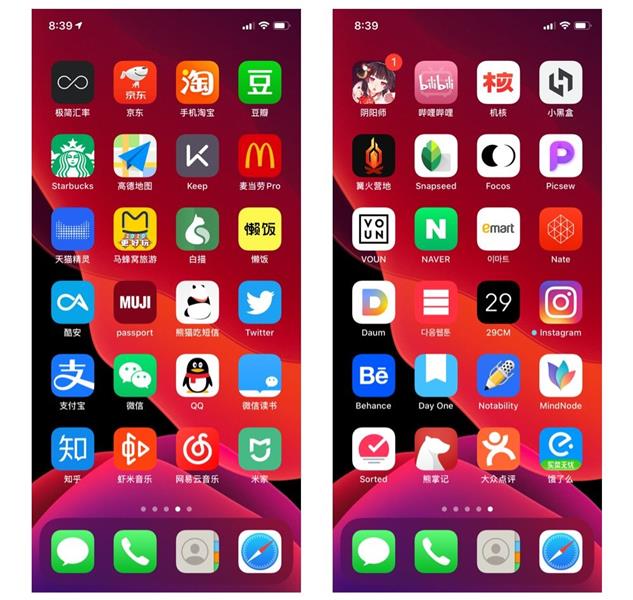
最后总结,这次色彩的更新,支付宝本来轻松安全的蓝色变得更显眼,更有冲击力,更有识别性。这让它在一众 APP 中可以更好的被凸显出来,比如下面是我自己界面的截图,大家可以看看底部支付宝图标在整体图标中的变化。

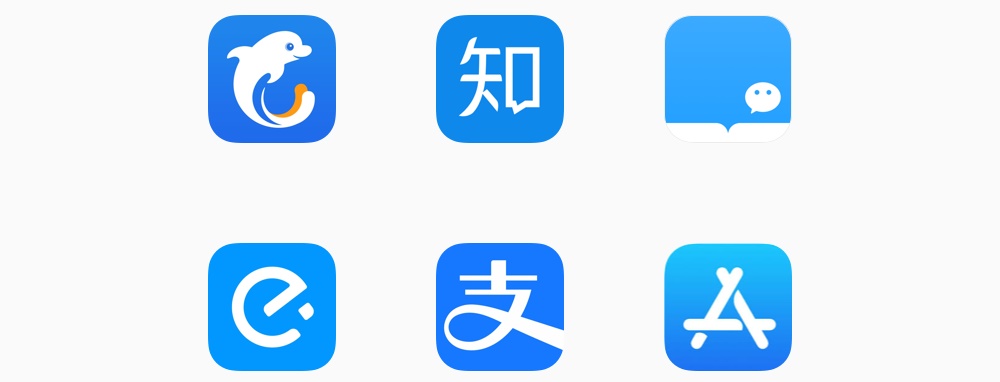
再者,这次支付宝的蓝色,在一众蓝色类图标中也是独领风骚,常见的蓝色系图标在显眼度上都被比了下去,例如知乎、APP Store、饿了么、携程、微信读书等等。

这次的色彩调整,符合产品本身的定位,一个面向生活服务所以需要被高频次打开的应用。同时在界面的感官上也能让用户区分出和过去的不同,身份从电子钱包开始朝其它方向拓展的信息。
二、UI行业主色应用趋势
这次支付宝的色彩改版,不是孤例,这几年做过色彩调整的产品数不胜数,还有网易云音乐、百词斩、快手、微信,国外则有Facebook等等。

这些 APP 色彩的调整方式和支付宝的几乎一致,除了色相的轻微变动以外,无不提升了色彩的饱和度和明度,让产品本身更容易被用户察觉。
从这个角度上,我们必须还要明白一个问题,就是对于 APP 产品品牌的色彩应用上,并不只取决于 APP 本身和用户个性上,在真实项目案例中,势必要考虑到一个越来越重要的问题 —— 竞争。应用不仅要在密密麻麻的应用列表中能吸引用户,还要在用户使用过后得到深刻的印象。

罗永浩前两年说过的一句话比较中肯,就是互联网的发展已经进入到争夺用户时间的阶段了。放眼望去琳琅满目的产品和 APP,可以让用户选择的东西太多了,信息大爆炸也让用户本身越来越浮躁,越来越难被打动和转化。
任何产品投入上线的那一刻就进入时间争夺的战场,躺赢这种事是不存在的。所以强如支付宝这样的应用,也要在面对美团步步紧逼的压力下不断调整策略,希望吸引用户更多的关注和使用频次。
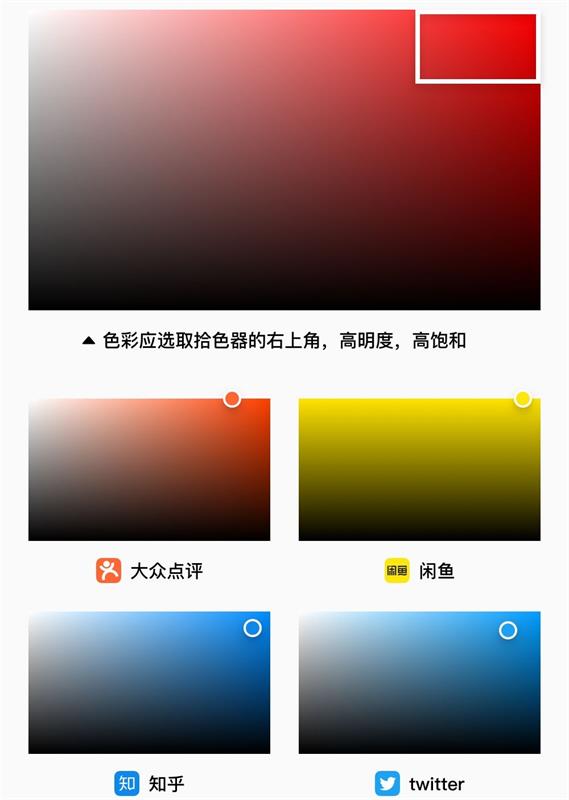
所以,在长期的观察中,我们对 APP 主色的应用趋势,可以这么来总结,我们确定了色相值以后,那么就会将色彩最终确定在识色器的右上角区域中,也就是高饱和度和明度,比如下面的截图。

总结
这也是未来我们作为 UI 设计师进行主色配置的重要参考,因为色彩对于品牌和产品,不止是用来表现自身个性,而是更具侵略性,去主动占据用户的注意。






 地址:北京市朝阳区朝阳路71号锐城国际1609室
地址:北京市朝阳区朝阳路71号锐城国际1609室 邮编:100123
邮编:100123 手机:15210221375
手机:15210221375 邮件:
邮件: 微信公众号:远齐科技
微信公众号:远齐科技 微博:
微博: 网站:
网站:
 京公网安备 11010502040327号
京公网安备 11010502040327号