组件库可以替代 B 端设计师吗?
有很多设计小伙伴说,自从公司组件变得越来越完善,自己也越来越不知道 B 端设计师的工作意义和价值是什么了。那么使用组件库真的可以替代 B 端设计师么?答案是"不能"。B 端设计师有其存在的独特价值,本文小编来聊聊组件和设计师之间的关系。

一、组件是"效率"工具
组件是工具,组件库作用是提高整个团队的工作效率,保证产品一致的输出。组件库在整个系统中扮演的是行为层面的对接,是团队内部设计师和开发间的横向协作,是保证产品输出一致的规范基础。
使用组件可以从三个方面提效:
1.设计成本:减少重复的机械式设计和反复纠结用 6px 还是 8px 的设计思考成本,从而有更多的时间参与到设计创新中去,发挥更高的设计价值;
2.协作成本:减少重复开发的工作,可准确定位又方便后期的维护和修改。开发者也能通过组件进行协作和同步,提高效率;
3.沟通成本:减少因认知不一致而导致反复沟通和解释的成本。

二、组件是"质量"保障
使用组件,可以在一定程度上保证设计工作的质量。组件规范了前端和设计师的工作方法,建立相对底层的系统,设定了设计和开发的质量底线。
基于组件规范设计和开发的产品更容易具备:
1.一致性:具备相对一致的表现样式,设计风格和交互体验上均可保持统一;
2.可用性:对于用户操作,统一的体验,减少用户学习成本,提升使用体验;
3.高效性:开发新项目或迭代时,可减少沟通时间,快速适应市场;
4.灵活性:要求元件的组合需灵活,可以在不同场景下通过互相组合来快速搭建交互框架原型图,并根据不同页面结构的演变来适应新的业务需求;
5.复用性:指的是适用于多个业务或产品,在设计过程和研发过程中都可以高频复用。

三、设计师要"沉淀"业务组件
B 端设计师可以尝试沉淀有针对性的业务组件。很多业务领域有其独特性,比如金融类组件和政务类的产品页面列表内容就有很大区别。单一的元素组件在应用的过程中是可以被再次组合和沉淀的。
针对公司不同业务类型,沉淀出不同种类的区块级别的组件,这类组件使用起来也会更加得心应手、加倍提效。

四、设计师要"洞察"业务诉求
使用组件,可以让设计师把节约出来的时间和精力放到更多有价值的工作上去。B 端设计师应该更多去关注对用户需求和业务逻辑的深入挖掘,不仅仅是在界面细节的表现手法上下功夫,还要学会站在全局,用系统性思维看待每一个项目,为整个产品的系统流程做优化,做更全面的产品体验升级。

五、设计师要"放眼"B 端未来
随着技术的发展和迭代,B 端产品的发展也呈现出多元化趋势。设计师可以从以下方面思考和拓展。
1. 承载媒介
多端化设计需求增多,B 端产品的应用领域日渐广泛,各类终端设备普及,设计师需要更多的探索设备的应用场景。如点餐系统、收银系统、AR、VR 应用等等,最近鸿蒙系统中演示的多端联动,也可能是未来的趋势之一。
关键词:积累经验、技术趋势
2. 工作流程
中台策略 / 组件化设计是一种提效的工作方法。中台策略适用于公司层面,我们上文提到的组件化设计更适用于团队。
关键词:规范流程、沉淀资产、提高效率
3. 用户体验:重视用户个性化和体验
B 端设计越来越重视用户体验,提供个性化的配置方式,并考虑无障碍设计领域。很多 B 端的应用和业务也在逐步开放给 C 端。例如企业微信在 2019 年打通了个人微信和企业微信的壁垒,钉钉从 2020 年也开始在 C 端发力。
关键词:同理心、差异性、懂业务
4. 视觉表现
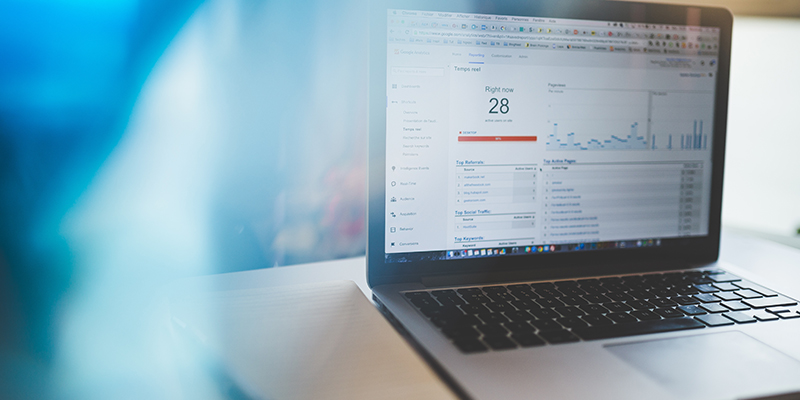
数据可视化设计需求多来源于政府、企业的定制化需求,更偏向于对数据呈现效果的打磨和优化,能够展示和分析数据中的关键内容,形式与内容需要高度一致,才会达到良好的展示效果。
关键词:视觉审美、3D动效、数据分析

六、总结
远齐科技基于成熟的软件架构、互联网、物联网、大数据、人工智能等技术构建面向未来的集成开发平台系统。在自有集成开发平台基础上,基于最佳业务实践开发出丰富的软件功能模块、业务系统,为企业提供高效的定制化开发服务。






 地址:北京市朝阳区朝阳路71号锐城国际1609室
地址:北京市朝阳区朝阳路71号锐城国际1609室 邮编:100123
邮编:100123 手机:15210221375
手机:15210221375 邮件:
邮件: 微信公众号:远齐科技
微信公众号:远齐科技 微博:
微博: 网站:
网站:
 京公网安备 11010502040327号
京公网安备 11010502040327号