想要设计出好的APP界面,应该注意哪些细节?
作为设计师,我们对设计的思考不仅要注重表象层面,也需要围绕信息传达这一设计的本质功能,以充满自省的精神深化和反思自己的设计意识,即做到「好看、好用」。在设计过程中,要站在公司的利益上,懂用户所想,在每一个关键点都要带给用户意想不到的惊喜,这些往往都是通过细节体现出来的。
一、颜色
在开始着手做设计稿之前,我们需要定义APP的主色(品牌色),和辅助色(点缀色)。主色是整个色调的核心颜色,通常也是相对占比最多的颜色,它决定了整体的风格和基调。辅助色是画面中占比相对较小的颜色,它通常起到辅助主色、丰富画面的作用。一般是品牌色、产品颜色、大标题的颜色,常常是画面最重要的颜色,传递的是最核心信息。
1.1注意主色和辅助色占比

辅助色使画面更加丰富,具有装饰性作用。在页面中占比较小,一般控制在2个左右会比较好把控。页面中的颜色数量一多,设计起来难度就更大,出错的几率也相应增加,同时太过鲜艳的画面也会影响到页面的阅读性。
1.2尝试不同的配色方法
1. 单色配色

在同一色相上进行纯度、明度变化,搭配上并没有形成颜色的层次,但形成了明暗的变化。单色搭配可以产生低对比度的和谐美感,给人协调统一的感觉。
2. 双色搭配

色彩的数量越少,就越会呈现出强而有力的对比印象。在一个设计中如果只用两种颜色就能够完美呈现所要传达的效果,那么就没有必要添加任何其他辅助色彩了。因为色彩层级越精简,就越容易达到整体色彩平衡,也越容易把控。
3. 多色搭配

一些促销、节日、儿童、食品等设计,要求画面有热闹、活力气氛,常会使用多色搭配使画面显得活跃,色彩数量使用的越多,就越会形成热闹愉悦的印象。但是颜色越多,越要根据配色比例来分配主色和副色,不然会使画面非常混乱,难以控制。
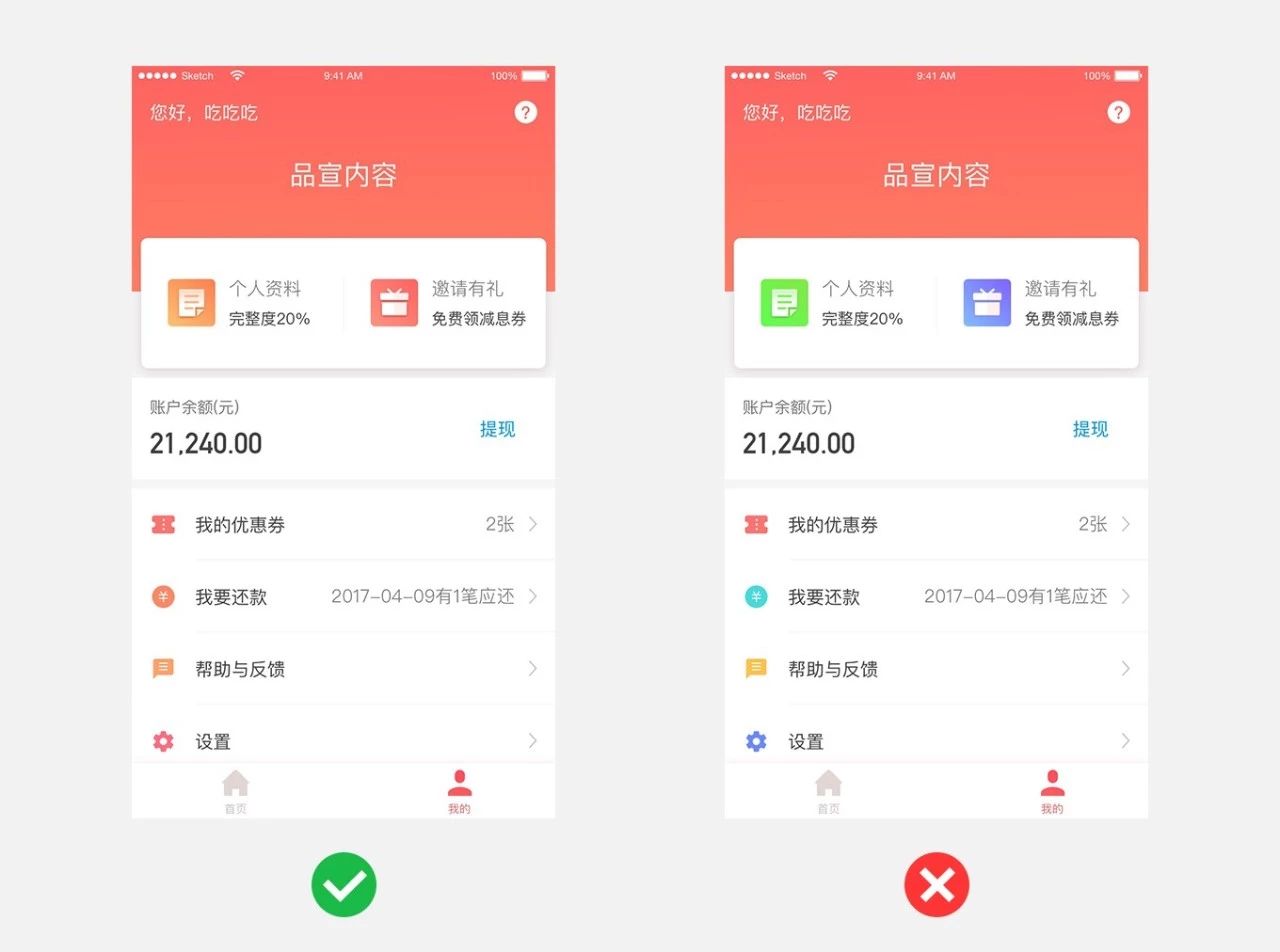
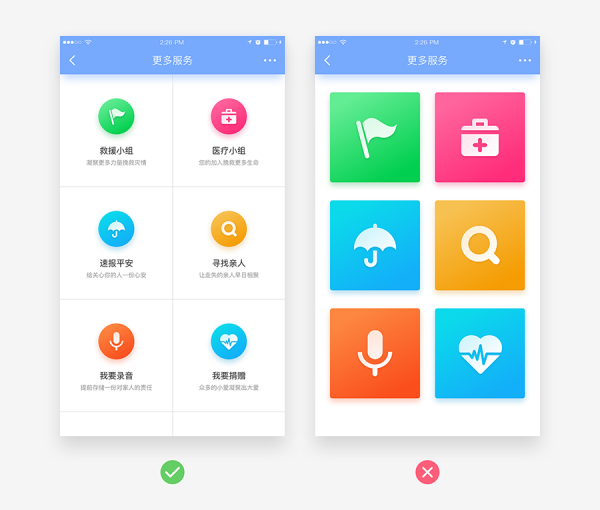
二、图标
1. 图标的风格统一

图标设计风格有:线性图标、填充图标、面型图标、扁平图标、手绘风格图标和拟物图标等。无论我们选择何种表现形式的图标都请保持统一性,相同的模块采用一种风格的表现形式,如果是线性图标就保持一致的描边数值。
图标在配色上面也要保持有规律的统一,采用相同颜色是比较常用的配色方式。如果采用不同色相的配色方式,要保持整体的配色协调,不要出现饱和度、明度反差过大的配色而影响整体的视觉协调。
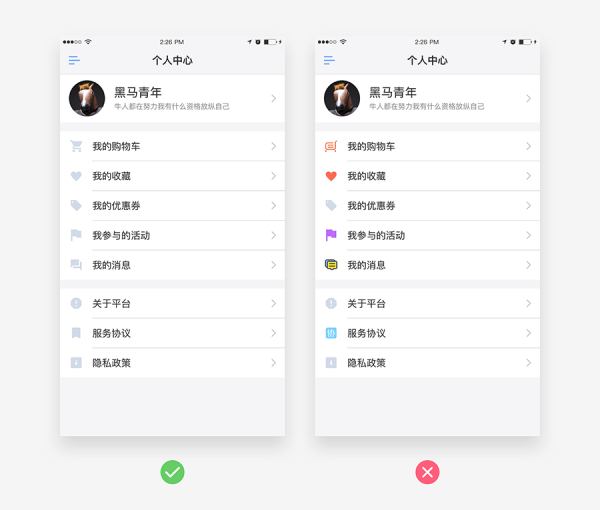
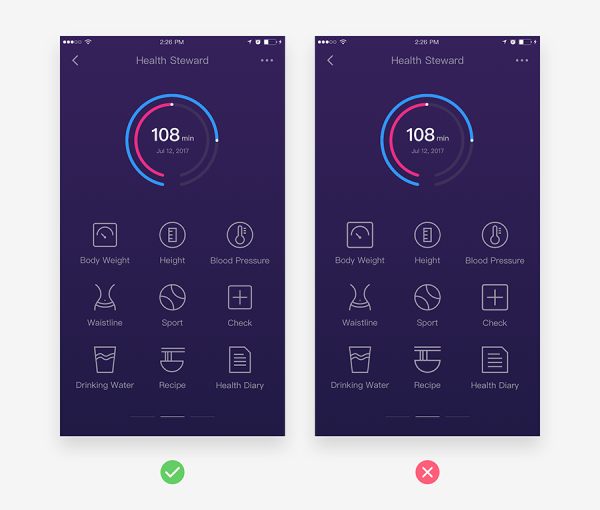
2. 同一模块中的图标视觉大小统一

同一个界面出现多个图标时,我们需要保持整体的视觉平衡。并非是所有图标都采用相同的尺寸就能达到平衡,由于图标的体量不同,相同尺寸下不同体量的图标视觉平衡也不相同,例如相同尺寸的正方形会比圆形显得大。因此,我们需要根据图标的体量对其大小做出相应的调整。
3.明确表达图标的含义

我们在进行界面设计时,图标是为了辅助说明文案所传达的信息,如果去掉文案信息,那么需要图标本身带有很强的信息传达能力,确保用户能正确的识别。
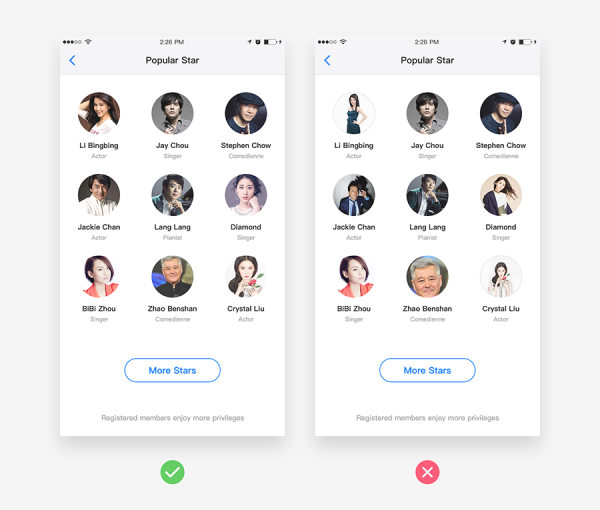
三、配图
1. 图片比例&视平线的统一性

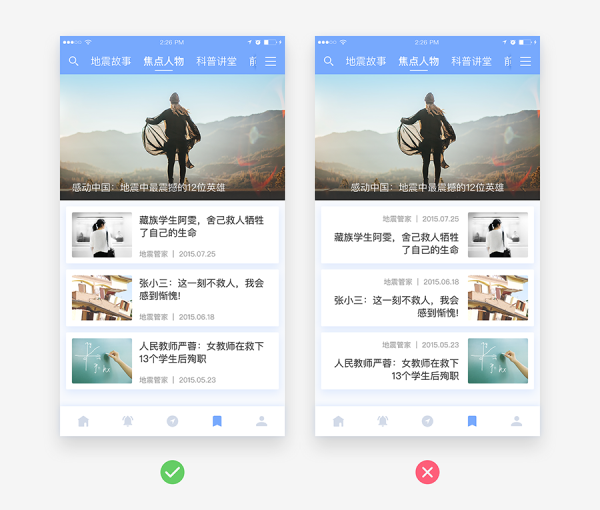
在人物展示的设计中,如果并列出现多个人物形象,为了保持视觉平衡我们需要调整并列图片的大小比例,就像所有角色都是在相同焦距下拍摄的。在人物上下位置的调整上面我们要尽量控制视平线的方向,让他们的眼睛处于相同的位置左右。
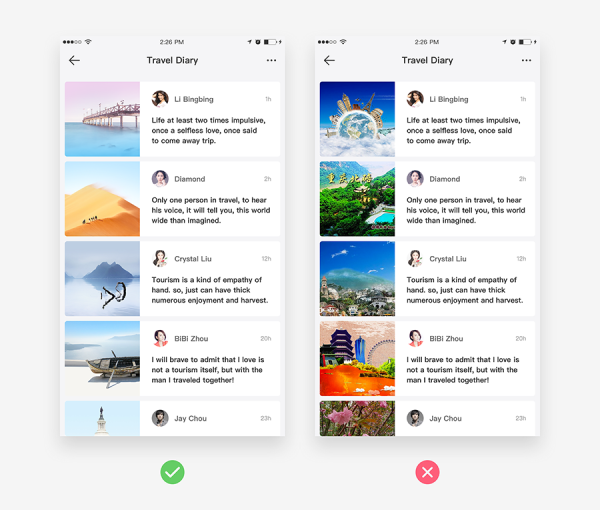
2.提高配图的质量

图片的质量影响着整个界面的格调,现在越来越多的产品都会对图片进行美化后再展现给用户,目的就是为了提升产品在用户心中的印象。我们在设计提案的时候对配图的选择也要精挑细选,通过后期裁剪、曲线调整、色彩调整等技法使相同模块的配图视觉效果更加协调。
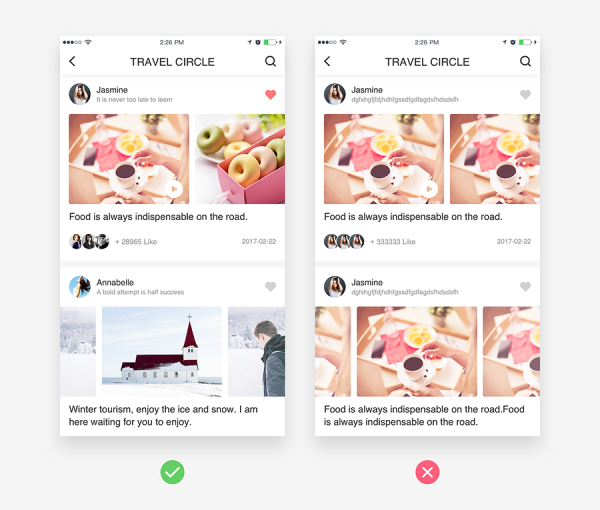
四、排版
1.运用真实的信息填充设计

经常看到一些设计稿整个界面都是一样的配图,胡乱输入的文案,看起来显得非常的不专业。为了降低视觉落地的差值,我们在设计的时候尽量运用真实有效的信息去填充我们的设计稿,在提案的时候才能给决策者一个还原真实场景的有效方案。
2.设计表达的一致性

相同的信息模块采用统一的设计表达,不要为了变化而加强用户的理解。前后信息设计的多样性也许在视觉上面更加丰富,可是用户会理解为这是两个不同的模块,操作会不会也不同,无形中就增加了用户的思考时间和学习成本。
3.信息布局符合阅读习惯

从左到右,从上到下的进行阅读是我们已有的习惯,如果你要打破这个习惯进行视觉表现,会承受挑战用户体验的强大压力。
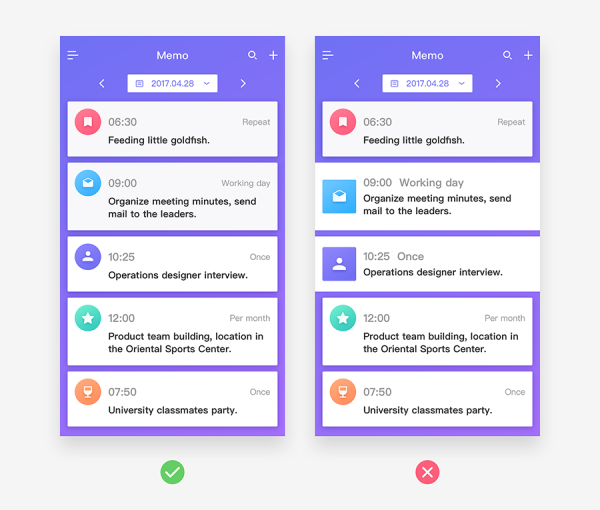
4. 布局层次分明,重点突出

好的界面布局是为了更好的引导用户阅读和操作,界面布局要有层次和重点,而非简单的将信息进行罗列。通过卡片模块的区分和大小的变化可以很好的进行视觉引导,大大提高用户对界面的理解,从而提高用户的操作效率。
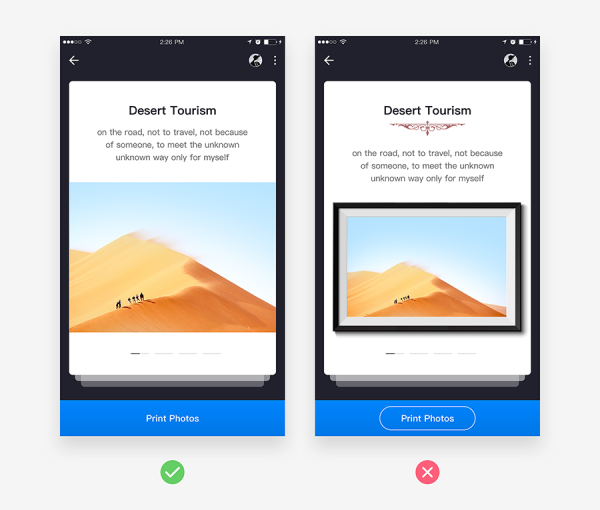
5.不要过度装饰,让界面更简洁

设计需要准确的把握"度",过度的设计会干扰信息的传达。减少不必要的设计元素,让信息脱引而出,整个界面将会更加简洁清爽,也不会分散用户的注意力。
五、表单
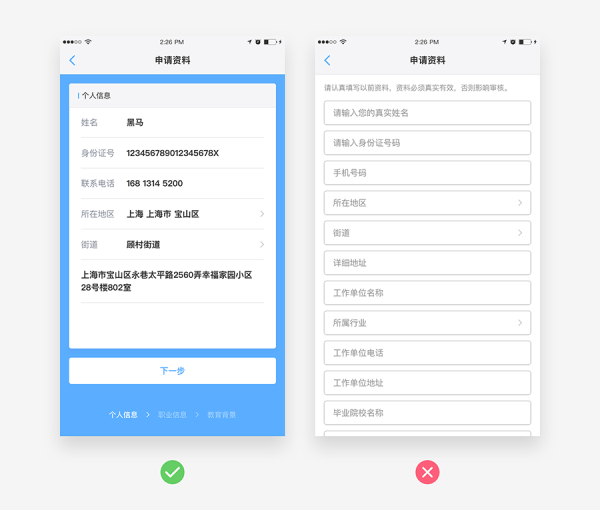
1. 让表单设计更简洁

表单设计在界面中随处可见,看到一望无际的表单用户总是望而却步。为了缓解用户的这种心理活动,我们设计的时候通常会通过合并归纳相同属性的表单,采用逐步填写来让用户感觉内容很少,通过这样的视错觉让用户完成表单的填写。
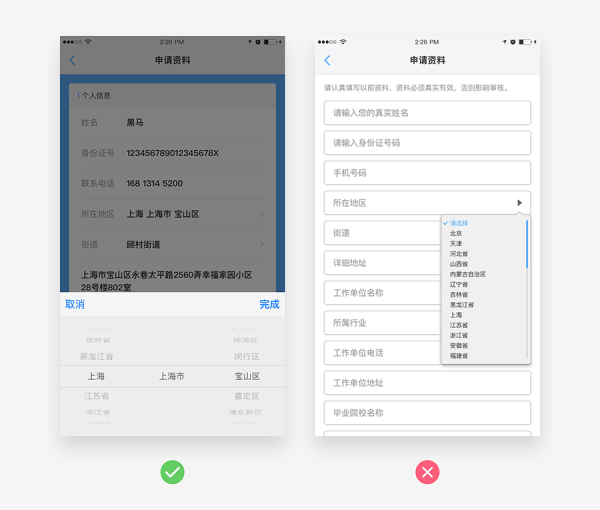
2.别把网页的习惯带到APP设计中

网页与APP的设计在本质上面有很多不同的视觉表现规则,我们在设计APP界面的时候要脱离网页的一些交互习惯,回归到移动用户的习惯中,让界面的操作逻辑更加顺畅。
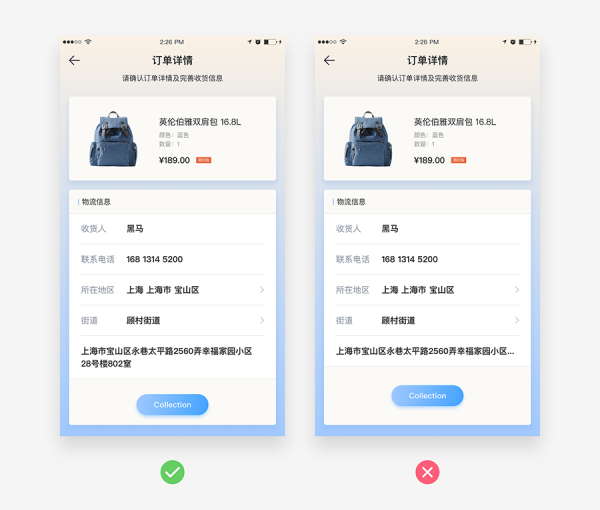
3.要提前预估信息呈现的最大值

在进行界面布局时,明确信息呈现的最大值,而不是取最小值进行设计。过于理想的长度范围也许界面样式更美观,可是落地之后就会给用户带来非常糟糕的体验。
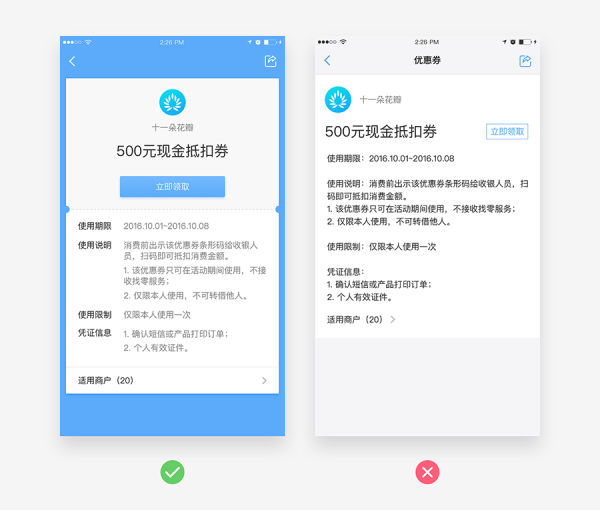
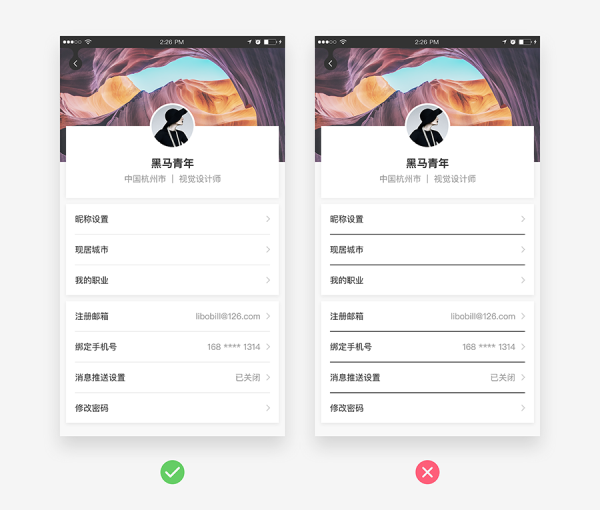
4. 优化分割线

界面设计中往往细节的处理最容易被忽略,根据界面配色的不同,我们在分割线色彩的选择上面也要做出相应的调整。由于分割线的作用是区分上下信息层级和界面装饰,配色的表现力要低于文字信息的力度,通常我们会选择浅色而否定深色,这样界面会更加简洁通透。深色的分割线要慎用,除非在一些特定的产品场景下。
总结
打造用户喜欢的产品,让产品从能用、好用到爱用,是每个互联网从业者的使命,为你的APP增添一些打动人心的小设计,不失为一个好办法。
远齐科技基于成熟的软件架构、互联网、物联网、大数据、人工智能等技术构建面向未来的集成开发平台系统。在自有集成开发平台基础上,基于最佳业务实践开发出丰富的软件功能模块、业务系统,为企业提供高效的定制化开发服务。






 地址:北京市朝阳区朝阳路71号锐城国际1609室
地址:北京市朝阳区朝阳路71号锐城国际1609室 邮编:100123
邮编:100123 手机:15210221375
手机:15210221375 邮件:
邮件: 微信公众号:远齐科技
微信公众号:远齐科技 微博:
微博: 网站:
网站:
 京公网安备 11010502040327号
京公网安备 11010502040327号