新人该如何设计规范的原型图,7个细节值得关注
原型图设计遵循的首要原则是:在满足将产品需求转化为界面功能需求的同时,尽可能的维持原型图的美观简洁,人类始终向往和追求一切美好的事物,即便是黑白的世界,一样会带给人美的享受。
接下来将从「宏观的基础规范」和「微观的细节规范」两个维度,说明如何设计规范的移动端原型图。
一、基础规范
1. 绘制原型图的尺寸
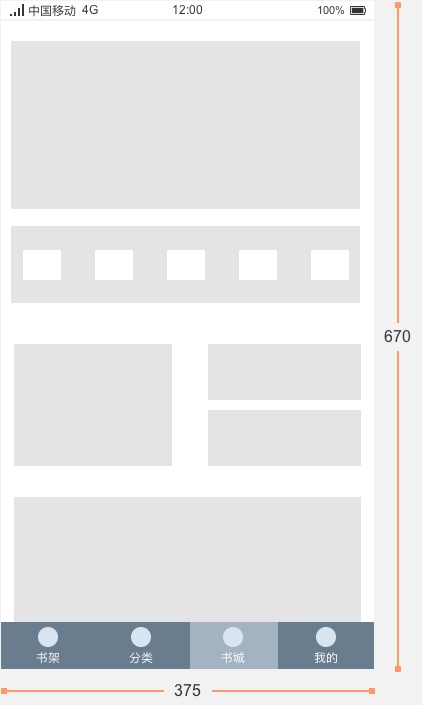
考虑到绘制与查看原型图的便利性,以及大部分产品与开发人员使用小屏幕笔记本,当前原型图的尺寸一般采用375*667px,相当于 iPhone 6s 屏幕尺寸的一半,以 iOS系统为主,安卓系统个别页面单独做图说明。

2. 原型图常用组件尺寸
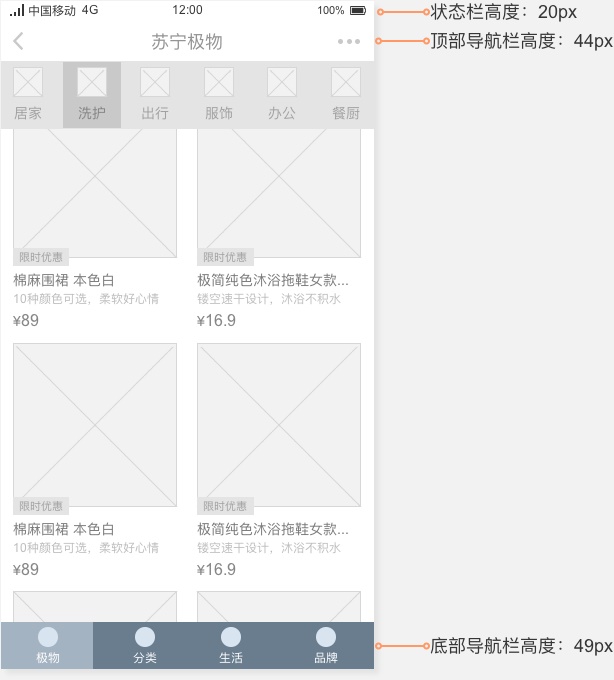
指经常使用的通用组件,如状态栏、顶部导航栏、底部导航栏等,这里由于最大宽度已经确定都是375px,因此关注的是各通用组件高度。状态栏可以设置为母版高度是20px,顶部导航栏高度44px,底部 tab导航栏高度49px。

3. 对齐
页面中的模块或元素不能随意放置,要保持对齐性,这样呈现出的效果才规整有序。

4. 亲密关联
也就是我们经常提到的「格式塔原理」的演变,是指内容属性可以划归为一组的,在位置布局上距离相近,不同属性内容之间的距离相对远一些。如下图阅读类APP 的个人中心页面,按照消费行为、个人互动消息、系统操作分成了不同模块,同一模块下相近属性归为一组。

5. 对比和重复
页面不同元素之间要有对比效果,目的是更清晰的组织信息、使层级关系明了,能够引导用户浏览并且制造焦点。
设计的某些元素可能在整个页面中多次出现。重复的元素可能是某个模块、一条分割线、某种粗字体、某类型图标标识等。
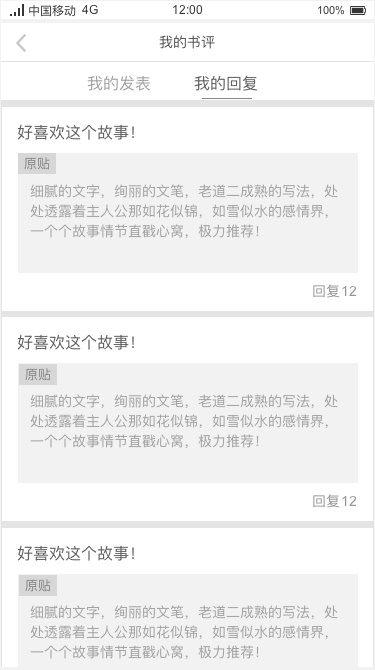
如下图,我的书评-我的回复页面,通过背景色对比区分「原贴以及针对原贴的回复」,并且多个贴子的回复样式是重复排版的。

二、细节规范
1. 字体或模块色值
原型图模块背景或元素一般采用黑白灰色值,目的是避免给视觉设计师造成用色干扰。
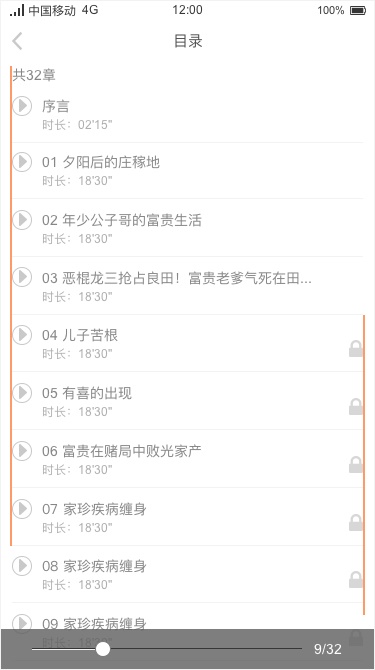
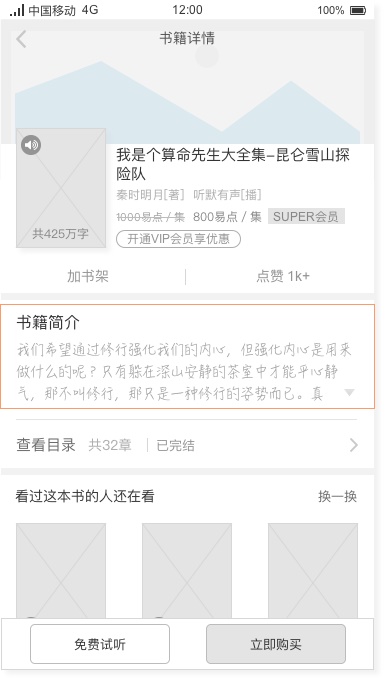
页面中重点凸显的内容,如字体元素颜色加重,按钮或某个模块采用深色块填充。下图中购买价格、余额是重点信息,因此色值加重;购买章节数以及购买按钮也是关键内容,因此给予色块填充。
这样做的目的是视觉设计师可以很快明确页面元素的重要性层级,而不必一定要仔细阅读页面交互说明。

作为交互设计师必须始终明确,原型图的重点是功能和逻辑结构的梳理与呈现,用色不是我们应该考虑的。
2. 字体类型与字号大小
原型图中使用相同的字体,保持所有页面字体呈现一致性。字号要依据具体页面中元素重要性的不同而定,一般来说为便于清楚查看,字号最小12px。如下图红色框选部分,标题与简介不是相同的字体,给人感觉页面很跳,破坏了统一性。

总结
交互设计师在产出原型图时,在满足产品和业务需求的基础之上,遵循一些普适的规范原则,不仅使你的原型图美观简洁,更是交互设计师专业性的体现要素之一。
关键词:网站 APP,原型图,设计,交互
上一篇:浏览器指纹:原来我们一直被互联网巨头监视,隐私在网上裸奔,无处可藏! 下一篇:支付宝新Logo为何 "变色" ? 分析 2020 Logo主色趋势






 地址:北京市朝阳区朝阳路71号锐城国际1609室
地址:北京市朝阳区朝阳路71号锐城国际1609室 邮编:100123
邮编:100123 手机:15210221375
手机:15210221375 邮件:
邮件: 微信公众号:远齐科技
微信公众号:远齐科技 微博:
微博: 网站:
网站:
 京公网安备 11010502040327号
京公网安备 11010502040327号